Exporting a Dashboard Into PDF with SisenseJS
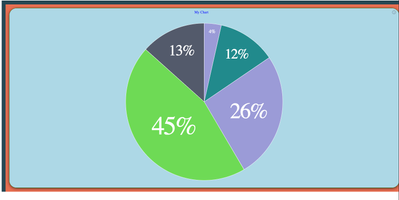
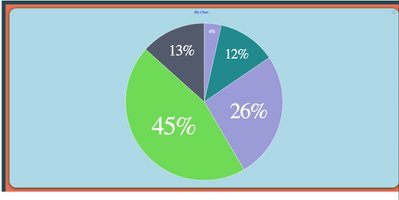
Exporting a Dashboard Into PDF with SisenseJSThis article explains how to develop the functionality of generating PDF with the shown widgets when Sisense dashboard is embedded with SisenseJS. When the dashboard is exported into PDF, the report is gen...