- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 01-17-2024 07:00 AM
Like many other dashboard parameters, the color palette of a Sisense dashboard can be accessed and modified in scripts and plugins for customization and additional use cases.
Sisense plugins, especially those creating new widget types, commonly utilize the dashboard palette attribute to ensure visual consistency with other widgets on the dashboard. Native Sisense widgets also employ the dashboard palette color attribute for uniform default coloring throughout the dashboard.
Sisense dashboards and widgets scrips can access or modify the palette attribute. In the past, many plugins and scripts referred to the dashboard color palette using the object path:
prism.activeDashboard.style.options.palette.colors
However, in newer versions of Sisense (post-2023.5), the palette is accessed using a modified object path:
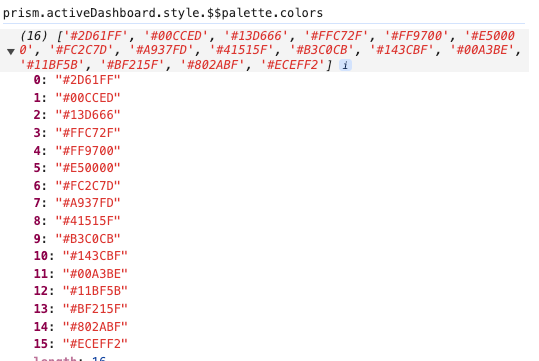
prism.activeDashboard.style.$$palette.colors
To prevent errors in scripts and plugins caused by an undefined palette variable, updating the object path from the older version to the new one will fix the issue in most cases. A console error indicating that the palette variable is undefined likely indicates the object path to the palette should be updated.
The Sisense dashboard palette.colors attribute is an array of HTML colors.
Here's an example of programmatically using the palette parameter:
function processCategory(curCategory, ord) {
var curColor = getColor(curCategory);
if (curColor == null) {
localColorDictionary[curCategory] = palette[ord % palette.length];
}
};
The provided code assigns a color to a category in a chart based on the existing dashboard color palette. This code can be incorporated into a plugin or script.
Palette modification can also be done programmatically, where the palette is reassigned in a script or plugin:
var palette = [
"#82C341",
"#709C96",
"#A7E8E0",
"#95A4B9",
"#23A871",
"#E67630"
];
Standard HTML color codes can be used for the palette.
The Sisense dashboard palette attribute serves the dual purpose of accessing and modifying the current dashboard color set. This functionality allows widgets, including those created through custom plugins, to maintain consistent coloring.
Sisense palettes can also be edited and accessed via the API.
Share your experience in the comments!
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]