- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
03-14-2024
07:00 AM
- edited on
05-02-2024
10:05 AM
by
DRay
Demonstrating ComposeSDK Styling Of Existing Sisense Dashboard Widgets
When developing ComposeSDK embedded applications, there are three principal techniques for embedding or converting an existing Sisense widget. Discussing each method, and some of the benefits associated with them:
- Direct Rendering existing Sisense Dashboard Widgets with the DashboardWidget Function:
The expedited approach involves rendering an existing Sisense widget directly using the DashboardWidget function. While this method ensures swift integration, it does not allow all data options of the widget to be edited within ComposeSDK or defined as variables, one of the features of native ComposeSDK widgets. Nevertheless, customization of other parameters, including styling, remains feasible based on the props used. Mandatory parameters include the dashboard and widget ID, which allow the rendering of an existing Sisense widget. - Widget Recreation using ComposeSDK to Create Native ComposeSDK widgets
An alternative method, detailed in this article, entails recreating the widget as a native ComposeSDK widget by employing an existing Sisense widget as a template for a new not directly linked ComposeSDK widget. Though potentially more time-intensive, this approach yields a fully customizable native ComposeSDK widget. It stands independent of any specific widget or dashboard on the Sisense server, enabling complete independence to changes made to the original dashboard or widget, or complete deletion of the widget used as the model. - Loading Widget Metadata with the useGetWidgetModel function
Leveraging the useGetWidgetModel ComposeSDK function provides a middle option, detailed in this article. It allows automating the return of widget metadata from an existing Sisense widget, facilitating dynamic modifications within ComposeSDK. This method balances somewhat the autonomy of entirely recreating a widget as a native ComposeSDK widget and rendering a widget as a Dashboard Widget.
In this article, we will demonstrate and discuss the DashboardWidget rendering feature, a powerful capability within ComposeSDK that allows the embedding and rendering of existing widgets. The focus will be on exploring the large number of styling options provided by this feature. Among the properties of a DashboardWidget component, the styleOptions parameter determines the styling. This parameter accepts a DashboardWidgetStyleOptions object, which includes a large number of parameters documented in detail below and in this documentation page.
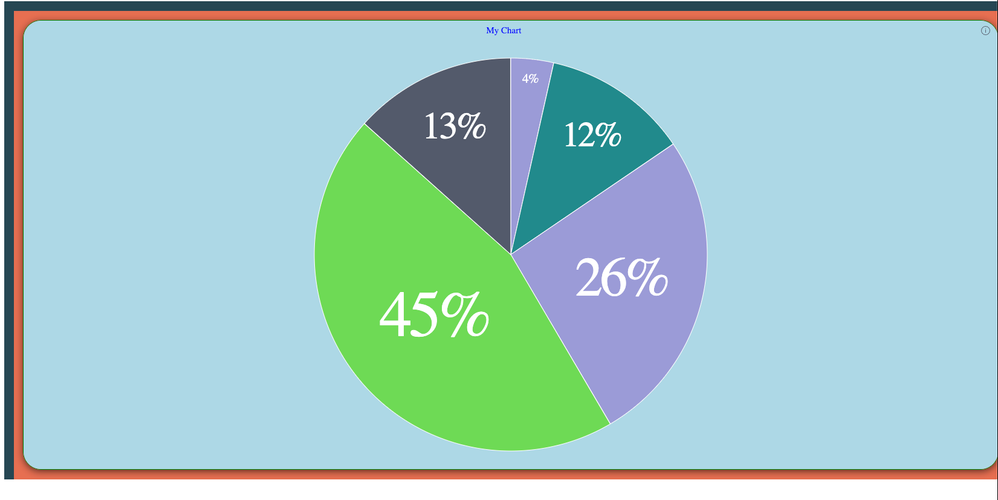
To demonstrate a practical implementation of using these styling options, the following code example showcases a Compose DashboardWidget utilizing all documented parameters within the DashboardWidgetStyleOptions object.
import { DashboardWidget } from "@sisense/sdk-ui";
export function ComposeSDKChart(props) {
let styleOptions = {
"backgroundColor": "lightblue",
"border": true,
"borderColor": "green",
"cornerRadius": "Large",
"shadow": "Dark",
"spaceAround": "Large",
"header": {
"hidden": false,
"titleAlignment": "Center",
"backgroundColor": "lightblue",
"titleTextColor": "blue"
},
"height": 200,
"width": 200
};
return (<DashboardWidget
widgetOid={'65ab8958857ff900335db870'}
dashboardOid={'65ab8948857ff900335db86e'}
styleOptions={styleOptions}
title={"My Chart"}
/>)
}
Discussing each style option individually, including the type of parameter accepted by each style setting.
-
backgroundColor:
- Type: string - Specifically a string containing an HTML color
- Description: This option sets the background color of the widget. In the example, the background color is set to "lightblue," a preset standard HTML color code that is equal to #ADD8E6 as a hex color code.
-
border:
- Type: boolean
- Description: This option determines whether the widget container has a border or not. In the example, the border is enabled with the value set to true, adding a defined boundary to the widget that can be styled.
-
borderColor:
- Type: string - Specifically a string containing an HTML color,
- Description: Specifies the color of the widget container's border.
-
cornerRadius:
- Type: "Large" | "Medium" | "Small" - Three specific options set as specific strings
- Description: Defines the corner radius of the widget container, similar to the CSS property of the same name, allowing for customization of the widget container's shape.
-
header:
-
Type: object- Contains various parameters that control the styling of the header and title.
-
Description: A style object to customize the widget header. It includes options like background color, divider line toggle, divider line color, header visibility toggle, title alignment, and title text color.
- header.backgroundColor:
- Type: string - Specifically a string containing an HTML color
- Description: Sets the background color of the widget header.
- header.dividerLine:
- Type: boolean
- Description: Controls the visibility of the divider line between the widget header and the chart.
- header.dividerLineColor
- Type: string - Specifically a string containing an HTML color
- Description: Specifies the color of the divider line, if visible.
- header.hidden
- Type: boolean
- Description: Toggles the visibility of the header and title.
- header.titleAlignment
- Type: "Left" | "Center" - Two specific options set as specific strings
- Description: Alignment of the title within the header. The example centers the title using the value "Center.
- header.titleTextColor
- Type: string- Specifically a string containing an HTML color
- Description: Specifies the text color of the header title.
- header.backgroundColor:
-
- height:
- Type: number - Number in pixels
- Description: Sets the total height of the widget in pixels. If not explicitly set will use the height of the container.
-
width:
- Type: number - Number in pixels
- Description: Sets the total width of the widget in pixels. If not explicitly set will use the width of the container.
-
shadow:
- Type: "Medium" | "Light" | "Dark" - Three specific options set as specific strings
- Description: Defines the shadow level of the widget container, similar to the CSS style of the same name. Effects styling only when spaceAround is defined.
-
spaceAround:
- Type: "Large" | "Medium" | "Small" - Three specific options set as specific strings
- Description: Specifies the space between the widget container edge and the chart.
With these styling options, one can modify the visual styling of a ComposeSDK DashboardWidget, enabling a large amount of style customization for an otherwise unchanged existing dashboard widget selected from an existing dashboard on the Sisense server. While ComposeSDK DashboardWidgets may not offer the extensive modification capabilities available to native ComposeSDK widgets, such as the ability to completely modify all of widget data options, they still provide a large degree of extensive visual customization through the use of styling options.
Share your experience in the comments!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I wanted to let everyone here know that there is a ComposeSDK free trial available. You can sign up here: https://www.sisense.com/platform/compose-sdk-free-trial/
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]