Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 11:07 AM
Hi Community!
I have the following blox widget based on this code:
{
"style": ".blox-slides:not(:first-child) .blox-pivot-title{display:none} .blox-slides .blox-pivot-title{margin-bottom:10px; font-weight:bold; color:black; font-size:1em}",
"titleStyle": [
{
"display": "none"
}
],
"showCarousel": false,
"body": [
{
"spacing": "",
"type": "Container",
"width": "95%",
"style": {
"margin": "0 auto"
},
"items": [
{
"type": "TextBlock",
"text": "<span>TPM BILLABLE HOURS</span>",
"horizontalAlignment": "center",
"weight": "light",
"size": "large",
"style": {
"background-color": "#006374",
"border-radius": "5px",
"padding-top": "5px",
"padding-bottom": "5px",
"text-align": "center",
"color": "#ffffff"
}
},
{
"type": "ColumnSet",
"spacing": "none",
"separator": false,
"columns": [
{
"type": "Column",
"spacing": "small",
"separator": false,
"items": [
{
"type": "TextBlock",
"style": {
"backgroundColor": "#a90a40",
"color": "#ffffff",
"size": "large"
},
"class": "blox-pivot-title",
"separator": false,
"horizontalAlignment": "center",
"vertical-align": "middle",
"text": "TPM",
"backgroundColor": "blue"
},
{
"type": "TextBlock",
"weight": "light",
"horizontalAlignment": "left",
"separator": false,
"spacing": "none",
"text": "{panel:Therapist}",
"style": {
"border-right": "1px solid #a7a7a7",
"border-left": "1px solid #a7a7a7",
"border-bottom": "1px solid #A7A7A7",
"padding": "5px 5px 5px 5px"
}
}
]
},
{
"type": "Column",
"separator": false,
"spacing": "small",
"items": [
{
"type": "TextBlock",
"style": {
"backgroundColor": "#a90a40",
"color": "#ffffff"
},
"class": "blox-pivot-title",
"horizontalAlignment": "center",
"separator": false,
"text": "Billable Hours"
},
{
"type": "TextBlock",
"horizontalAlignment": "center",
"separator": false,
"weight": "light",
"spacing": "none",
"text": "{panel:Billable Hours}",
"style": {
"border-right": "1px solid #a7a7a7",
"border-left": "1px solid #a7a7a7",
"border-bottom": "1px solid #A7A7A7",
"padding": "5px 5px 5px 5px"
}
}
]
},
{
"type": "Column",
"spacing": "small",
"separator": false,
"items": [
{
"type": "TextBlock",
"style": {
"backgroundColor": "#a90a40",
"color": "#ffffff"
},
"class": "blox-pivot-title",
"separator": false,
"weight": "bold",
"horizontalAlignment": "center",
"text": "Drill Down"
},
{
"type": "ActionSet",
"separator": false,
"spacing": "none",
"style": {
"border-right": "1px solid #a7a7a7",
"border-left": "1px solid #a7a7a7",
"border-bottom": "1px solid #A7A7A7",
"padding": "0px 2px 0px 2px"
},
"actions": [
{
"type": "JTD",
"style": {
"font-size": "13px",
"color": "#99b52c",
"background-color": "#ffffff",
"vertical-align": "top"
},
"title": "PRODUCTIVITY DETAIL",
"data": {
"dashboardId": "6234dad0be4b2e2fc893b372",
"args": {
"displayDashboardsPane": false,
"displayFilterPane": false,
"displayToolbarRow": false,
"displayHeaderRow": false
}
}
}
]
}
]
}
]
}
]
}
]
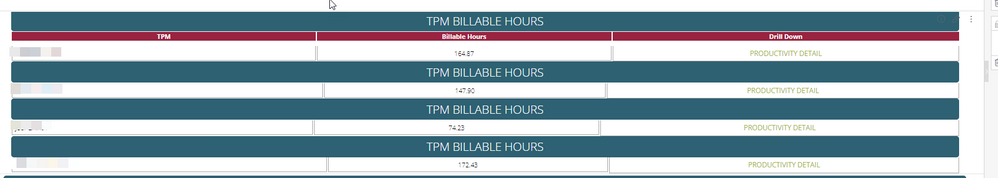
}This looks something like this:
How can I update this so that the TPM BILLABLE HOURS text header does not repeat when multiple TPMs are active in the data?
Thanks!
-Carter
Labels:
1 ACCEPTED SOLUTION
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 11:39 AM
Reply
3 REPLIES 3
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 11:39 AM
Reply
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 12:48 PM
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2022 02:40 AM
Reply