Format Chart Columns with Same Values
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-10-2022 08:47 AM
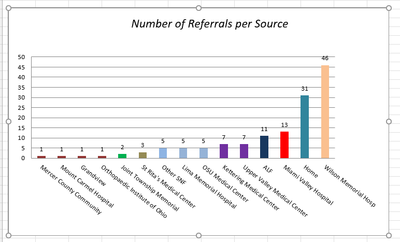
Is anyone aware of how to format a column chart so that all columns with the same values are represented by a matching color? See the attached screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-10-2022 10:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-12-2022 12:50 AM
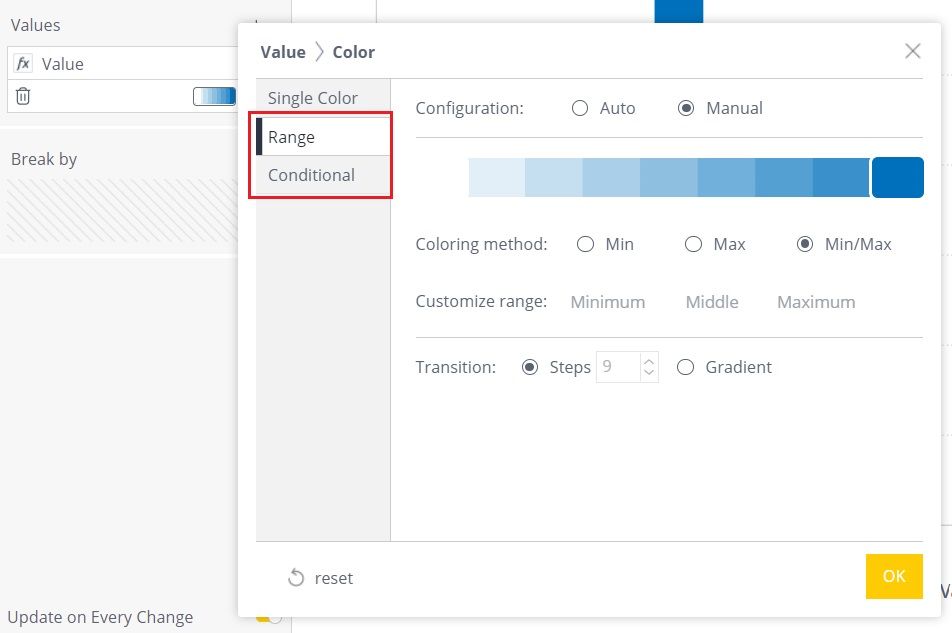
@cartercjb Here is an alternate solution where you can manually specify list of colors. Update the colorList array with list of colors. Make sure there are enough colors in colorList - if the widget has 5 unique value, there should at least 5 colors in colorList array.
If the array is empty it will pick colors from dashboard color palette.
widget.on('processresult', function(se, args){
colorList = ['#ed6258', '#eda258', '#edcf58', '#58ed91', '#58deed', '#5894ed', '#ed58ed', '#ed5862','#be58ed', '#9ded58']
if(colorList.length == 0)
colorList = prism.activeDashboard.style.options.palette.colors
valueList = []
$.each(args.result.series[0].data, function(index, value){
if(!valueList.includes(value.y))
valueList.push(value.y)
})
$.each(valueList, function(index, value){
dataList = args.result.series[0].data.filter(el => el.y && el.y == value)
$.each(dataList, function(dataIndex, dataValue){
dataValue.color = colorList[index]
})
})
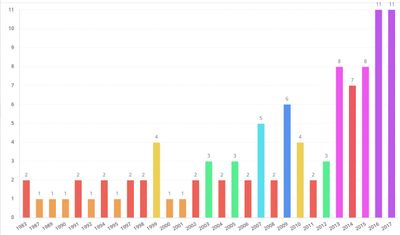
})Result:
Thanks
-Hari