- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-30-2023 11:56 AM
Hi All,
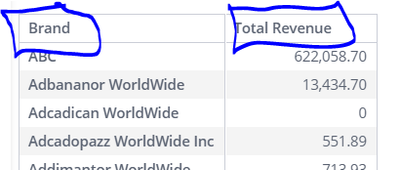
I want add tooltips for all the columns present in a table widget .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-04-2023 03:02 PM
You're right, this is for a Pivot Table. Thanks for the clarification.
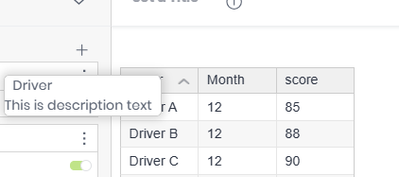
You can achieve what you're after for a Table widget using the mousehover event.
var $dom = prism.$injector.get('ux-controls.services.$dom')
var tip = null
widget.on('ready', (w, args) => {
$('th').on('mouseover', function (e) {
var scope = prism.$ngscope.$new()
console.log($(this).text())
let myTitle = $(this).text()
if ($(this).data().dim === '[Driver.driver]') {
myTitle = `Driver<br>This is description text`
}
tip = $dom.tip({
template: `<span>${myTitle}</span>`,
scope: scope,
}, {
placement: { place: 'l', anchor: 't' },
radial: false
})
tip.activate({x: e.clientX, y: e.clientY, space: 5})
})
})
This will behave erratically if you have multiple tables on the same dashboard, and will need rework on the selector above '$('th'). ...'.
Let me know if this works for you!
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-03-2023 08:33 PM
Hi @amritbhgt ,
The example widget script is derived from this documentation on the Sisense Dev page:
https://sisense.dev/guides/customJs/jsApiRef/widgetClass/pivot2.html#measure-cell-tooltip
var $dom = prism.$injector.get('ux-controls.services.$dom');
var tip = null;
widget.on('cellEnter', function (widget, event) {
if (event.metadata.rowIndex !== 0) { return }
if (tip) { tip.deactivate(); }
var scope = prism.$ngscope.$new();
scope.text = event.cell.value
if (scope.text === 'driver') { scope.text = `${scope.text} <br> is the name of the driver` }
tip = $dom.tip({
template: `<span>${scope.text}</span>`,
scope: scope,
}, {
placement: { place: 'l', anchor: 't' },
radial: false
});
tip.activate({x: event.domEvent.clientX, y: event.domEvent.clientY, space: 5});
});
widget.on('cellLeave', function (widget, event) {
if (tip) {
tip.deactivate();
}
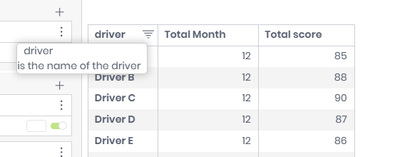
});Result:
You notice in line 11 we do something like:
if (scope.text === 'driver') { scope.text = `${scope.text} <br> is the name of the driver` }
You can use this pattern to define description text for your titles in the tooltip.
Let me know if this works for you!
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-04-2023 06:11 AM
Hi Rapid Support,
I am looking for tooltip in a table , i think the above code is for a pivot.
Thanks
Amrit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-04-2023 03:02 PM
You're right, this is for a Pivot Table. Thanks for the clarification.
You can achieve what you're after for a Table widget using the mousehover event.
var $dom = prism.$injector.get('ux-controls.services.$dom')
var tip = null
widget.on('ready', (w, args) => {
$('th').on('mouseover', function (e) {
var scope = prism.$ngscope.$new()
console.log($(this).text())
let myTitle = $(this).text()
if ($(this).data().dim === '[Driver.driver]') {
myTitle = `Driver<br>This is description text`
}
tip = $dom.tip({
template: `<span>${myTitle}</span>`,
scope: scope,
}, {
placement: { place: 'l', anchor: 't' },
radial: false
})
tip.activate({x: e.clientX, y: e.clientY, space: 5})
})
})
This will behave erratically if you have multiple tables on the same dashboard, and will need rework on the selector above '$('th'). ...'.
Let me know if this works for you!
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-14-2024 08:12 PM - edited 01-14-2024 08:13 PM
Hi Daniel,
I have 5 different tables in the dashboard what needs to change in the $(‘th’) . can you please guide me in this .
Thanks