- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 01-02-2024 12:28 PM
How to set up a color palette in a dashboard URL for a specific user
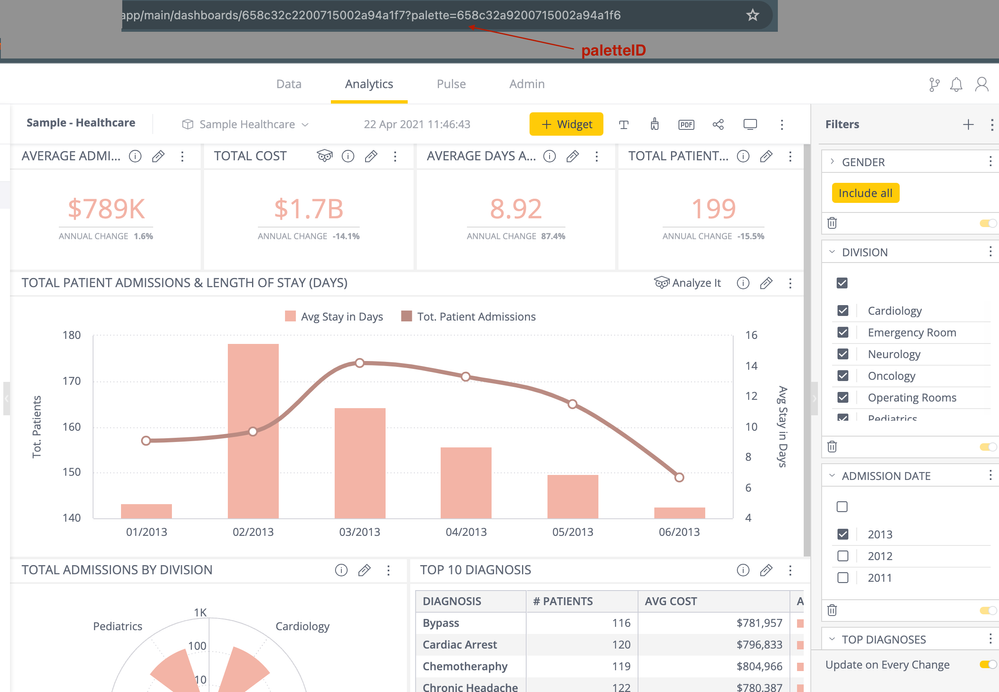
This article provides an example JavaScript solution that allows a user to define a color palette when a dashboard loads with palette={paletteID} in the dashboard URL. This way different users could use different palettes for the same dashboard.
How to use it?
1. Grab the ID of the palette you want to use via REST API ->GET/palettes.
2. Add the palette={paletteID} to the URL for the user you want to apply your custom palette.
3. Add the following dashboard script to your report and define the default palette ID in this line of code:
const paletteId = urlParams.get('palette') || 'paletteID'
dashboard.on('initialized', async () => {
const urlParams = new URLSearchParams(window.location.search)
const paletteId = urlParams.get('palette') || '658b87f55ece05001b24b84b' //define the default palette
if(dashboard.style.$$paletteId !== paletteId){
const $http = prism.$injector.get('$http')
const response = await $http.get("/api/palettes")
const paletteToSet = response.data.find(p => p._id === paletteId)
dashboard.style.setPalette(paletteToSet)
dashboard.widgets.toArray().forEach(w => {
dashboard.$dashboard.updateWidget(w, null)
})
dashboard.$dashboard.updateDashboard(dashboard, 'style').then(()=>{dashboard.redraw('paletteChanged');})
}
})
4. Save the script and refresh the dashboard with the palette in the URL:
Additional Resources:
REST API v0.9 Reference - palettes
Disclaimer: This blog post contains one possible custom workaround solution for users with similar use cases. We cannot guarantee that the custom code solution described in this post will work in every scenario or with every Sisense software version. As such, we strongly advise users to test solutions in their environment before deploying them to ensure that the solutions proffered function as desired. To avoid doubt, the content of this blog post is provided to you "as-is" and without warranty of any kind, express, implied, or otherwise, including without limitation any warranty of security and or fitness for a particular purpose. The workaround solution described in this post incorporates custom coding, which is outside the Sisense product development environment and is, therefore, not covered by Sisense warranty and support services.
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]