This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- Legacy Discussions
- Embed Analytics
- Embedded charts hides left and right axis details ...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Embedded charts hides left and right axis details by default
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-01-2023 05:25 PM
After using Sisense js to embed widgets, the bar and line chart widgets shows up without axis labels and additional details like legends.
☝️what is rendered on embed.
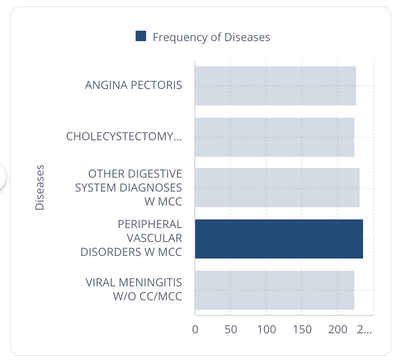
But gets populated when I click into the widget. How can one get the additional details to show up by default?
☝️What gets rendered on click. ( The additional details now shows up)
I tried multiple methods, like going through Sisense's documentation and even highChart config as well, but couldnt find this to work.
Labels:
- Labels:
-
Sisense.JS
0 REPLIES 0
Helpful Links
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
Related Content
- While building a data model I encountered this error ElastiCube error. Error details: BE#184269 Fail in Build Analytics
- UPCOMING WEBINAR ALERT! Embedded Analytics and the Cloud: What You Should Know in Embed Analytics
- Customize Pulse notification alerts in Build Analytics
- Continuous Deployment on Live Data Models in Deploy & Connect Analytics