This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Legacy Discussions
- Build Analytics
- Re: Use of Conditions in BloX
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-15-2021 06:24 AM
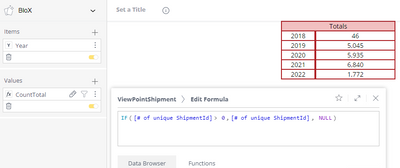
I am attempting to use Conditions in a BloX widget. Unfortunately, the documentation for this feature is not very thorough and doesn't cover my use case.
I am building a table. Each row has two columns, a label and a value. For each row in the table, I want to check the value and if it is below a certain amount, I want to hide the complete row. Basically, I want to set the style to "Display": "none" for that item in the container.
In the attached snip, I want to hide the item that begins on line 41 because CountTotal2017 has a negative value.
I have searched for documentation on using Conditions in BloX and pretty much everywhere it gives the same basic example of changing a text's color and changing which image to display. If anyone knows how to accomplish what I need, or can point me to more thorough documentation on the feature, I would greatly appreciate a reply.
TIA.
- Labels:
-
BloX
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-16-2021 10:49 AM - edited 12-16-2021 10:52 AM
Hi @CDavidOrr ,
You can use javascript in Blox (inside <script> tag). For example see line 4 and 5 below.
"columns": [
{
"type": "TextBlock",
"class": "Count2017",
"text": "2️0️1️7️<script>if({panel:Count2017}<0){$('.Count2017').parent().hide()} </script>",
"horizontalAlignment": "center",
"style": {
"width": "75px",
"border-top": "solid",
"border-bottom": "solid",
"border-left": "solid",
"border-right": "solid",
"border-width": "2px"
}
},
{
"type": "TextBlock",
"text": "{panel:count2017}",
"horizontalAlignment": "center",
"style": {
"width": "175px",
"border-top": "solid",
"border-bottom": "solid",
"border-left": "solid",
"border-right": "solid",
"border-width": "2px"
}
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-16-2021 10:49 AM - edited 12-16-2021 10:52 AM
Hi @CDavidOrr ,
You can use javascript in Blox (inside <script> tag). For example see line 4 and 5 below.
"columns": [
{
"type": "TextBlock",
"class": "Count2017",
"text": "2️0️1️7️<script>if({panel:Count2017}<0){$('.Count2017').parent().hide()} </script>",
"horizontalAlignment": "center",
"style": {
"width": "75px",
"border-top": "solid",
"border-bottom": "solid",
"border-left": "solid",
"border-right": "solid",
"border-width": "2px"
}
},
{
"type": "TextBlock",
"text": "{panel:count2017}",
"horizontalAlignment": "center",
"style": {
"width": "175px",
"border-top": "solid",
"border-bottom": "solid",
"border-left": "solid",
"border-right": "solid",
"border-width": "2px"
}
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-16-2021 11:05 AM
This is a nice, localized, solution. Thanks.
I ended up taking a similar approach by setting the class name of each item that contained a value to a single name. Then in the script for the widget, I checked each element's value that had that class name and conditionally hid the parent element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 07:35 AM
Could you share your javascript for your solution? I am having a similar issue and the above solution isn't working for me as it is causing my page to freeze.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 01:13 PM
Hi jfarmer,
I actually came up with two methods to solve this. First, each possible row in the widget was configured in the Editor pane of the BloX widget. So I had a container that had an array of column sets. Each column set had two columns; the label and the value. So there was a column set for 2017, 2018, 2019, etc. The value column had its class set to dataPoint. I have no "items" defined in the widget, only all of the possible values. showCarousel is set to false.
This is the script for the BloX widget:
widget.on('ready',function(){
var x = document.getElementsByClassName("dataPoint");
var i;
x.forEach(function(e) {
var value = parseInt(e.textContent.replace("$",""));
if (value < 0 || isNaN(value))
e.parentElement.style.display = "none";
});
});
My values are formatted as currency, ergo the call to replace for the dollar sign.
Of course, the problem with this is that it needs to be maintained over time as new values can be present in the widget. It is also unreasonable if the datapoints are not for years but for some other entity that could have 10's or 100's of possibilities. So I came up with an alternate solution.
I added one "Item" to my widget which was the Year from the data. I added one "Value" which was the amount I wanted displayed. However, the value would be set to null if the row shouldn't be present.
This is the text of the widget:
{
"style": ".leftCell { width: 75px; border-bottom: 2px solid #af2227; border-left: 2px solid #af2227; border-right: 2px solid #af2227; border-top: none; } .dataPoint { width: 175px; border-bottom: 2px solid #af2227; border-left: 2px solid #af2227; border-right: 2px solid #af2227; border-top: none;}",
"script": "",
"title": "",
"showCarousel": false,
"titleStyle": [
{
"display": "none"
}
],
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"style": {
"justify-content": "center"
},
"columns": [
{
"type": "TextBlock",
"text": "Totals",
"horizontalAlignment": "center",
"class": "header",
"style": {
"width": "250px",
"border": "solid",
"border-width": "2px",
"backgroundColor": "#f2c0c1",
"borderColor": "#af2227"
}
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"style": {
"justify-content": "center"
},
"columns": [
{
"type": "TextBlock",
"class": "leftCell",
"text": "{panel:Year}",
"horizontalAlignment": "center"
},
{
"type": "TextBlock",
"class": "dataPoint",
"text": "{panel:CountTotal}",
"horizontalAlignment": "center"
}
]
}
]
}
]
}
],
"actions": []
}I now had only the rows that I needed without having to update the widget from time to time. However, notice that showCarousel is set to false. This causes the header (the Totals line) to be repeated for each row in the widget. So the following script took care of that by hiding all but the first instance of the header element.
widget.on('ready',function(){
var x = document.getElementsByClassName("header");
var l = x.length;
// Skipping the first instance
for(i = 1; i < l; i++) {
x[i].parentElement.style.display = "none";
};
});
Sorry if this seems a bit disjointed but hopefully you can glean enough information from this to solve your issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2022 02:32 PM
This is great! Thanks. I will dive into it tomorrow and see if I can modify it for our use case.
We have a form and I want to manipulate which fields are present based off a string value from our database so only the relevant fields are displayed to users. I think this will get me pretty close. Thanks again for the details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-14-2022 08:26 AM
We took your script and modified it for what we are doing and it got us taken care of and opened quite a few doors for us across the board. Thanks a ton for your reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-14-2022 08:38 AM
I'm glad it helped.
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]