- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-23-2022 08:18 AM
Hi ,
Is there a way to change the color of value labels in a pie chart?
Thanks
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-23-2022 09:46 PM - edited 02-23-2022 10:04 PM
Previous script is to change color of outer labels (I thought requirement is to change color of labels outside piechart).
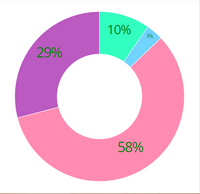
If you are trying to change colors of labels inside piechart (in your screenshot 43%, 40%, 12%, 5%), try this script:
widget.on('domready', function(se, ev){
$('piechart .pie-percent-label').css('fill', 'green')
})
Result will looks like:
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-23-2022 11:11 AM
If you are looking for applying same color for all value labels, try this script:
widget.on('processresult', function(se, ev){
ev.result.plotOptions.pie.dataLabels.color = 'red'
})-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-23-2022 12:38 PM - edited 02-23-2022 09:28 PM
Hi Hari,
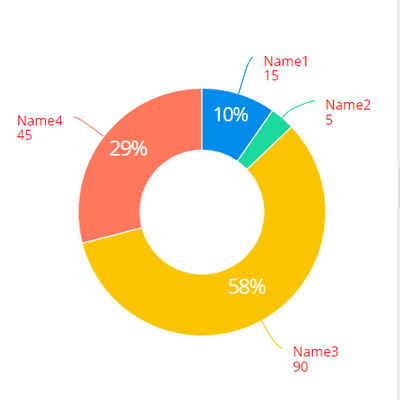
Thanks for your help, but the isn't working for percentage value label. Please find the image for your reference
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-23-2022 09:46 PM - edited 02-23-2022 10:04 PM
Previous script is to change color of outer labels (I thought requirement is to change color of labels outside piechart).
If you are trying to change colors of labels inside piechart (in your screenshot 43%, 40%, 12%, 5%), try this script:
widget.on('domready', function(se, ev){
$('piechart .pie-percent-label').css('fill', 'green')
})
Result will looks like:
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2022 03:48 PM
Hari,
I'm attempting to change the font weight of pie dataLabels and not having luck. Can you point out what is wrong with my script? Thanks, - Dennis
widget.on('processresult', function(se, ev){
ev.result.plotOptions.pie.dataLabels.style.fontWeight = "bold"
})- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-03-2022 06:33 AM
Hi @Dennis_M ,
Try this script
widget.on('processresult', function(se, ev){
ev.result.plotOptions.series.dataLabels.style = {fontWeight:'bold'}
})-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-22-2022 02:43 PM
Thanks Hari for assisting me on the fontWeight . Java/CSS is still very new to me. - D
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2024 10:56 PM
Hi @harikm007 ,
I've used the code in this topic to change the font Weight successfully.
Since I would like to change font weight and font size in the same code, so I used the code like below:
widget.on('processresult', function(se, ev){
ev.result.plotOptions.series.dataLabels.style = {fontWeight:'bold'};
ev.result.plotOptions.series.dataLabels.style = {fontSize:'10px'}
})
However, it didn't work.
Can you kindly let me know how to fix it?
Thank you!
Howard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-10-2024 08:29 AM
Hi @Howard,
I was able to change the font size using the line below, hope this helps.
ev.result.plotOptions.pie.dataLabels.style.fontSize = '20px'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-12-2024 06:17 PM
Hi @zach_myt
Thank you for your help.
I have tried the code you provide. However, it didn't work.
The fontWeight was changed, yet the fontSize remained the same.
My Code is like:
widget.on('processresult', function(se, ev){
ev.result.plotOptions.series.dataLabels.style = {fontWeight:'bold'};
ev.result.plotOptions.pie.dataLabels.style.fontSize = '20px'
})
I also tried this, but it didn't work either:
widget.on('processresult', function(se, ev){
ev.result.plotOptions.series.dataLabels.style = {fontWeight:'bold'}
});
widget.on('processresult', function(se, ev){
ev.result.plotOptions.pie.dataLabels.style.fontSize = '40px'
})
Is there anything wrong in the script?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2024 10:26 AM
Hi @Howard a few questions:
1) Is your widget a pie chart?
2) Do you have any other code in the widget script section?
3) Open developer tools (F12) and reload the page, do you see any errors?
I used the code below and it worked fine.
widget.on('processresult', function(se, ev){
ev.result.plotOptions.pie.dataLabels.style.fontSize = '40px'
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2024 06:37 PM
Hi @zach_myt
Thanks you.
The anwer of 1) and 2) is yes.
However, in developer tools I find that there's a permissions policy violation.
It seems that it's the reason why the code is not working.
I'll solve the problem above and try the code you provided.
Thank you for your kindly help!!