Multiple Dropdown filter using BloX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-15-2024 12:55 PM
Hi,
I'm trying to create a multiple dropdown filters, but can't figure what I'm doing wrong to make the filters work. Any assistance will be much appreciated.
my Script


Thank you
- Labels:
-
Blox
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-19-2024 12:28 PM
Hi @nkanda,
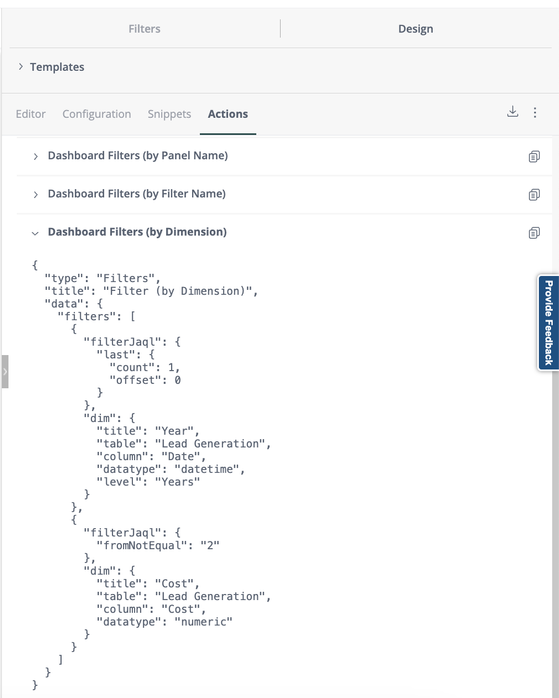
The code that you sent is missing the action. An action creates a button that when clicked, executes the specified action. In this case, the action type is Filters, which is a pre-built action. You can find example codes for Filters actions in the Actions tab > Action Types > Dashboard Filters (see screenshot below for reference). You can specify either the Panel Name (the name of column that you add to your BloX widget), Filter Name (the dashboard filter name), or Dimension (the dim structure of the filter column, i.e. table name, column name, data type, etc) in the action code.
You can also refer to this article for a working example: BloX - Dropdown list as a dashboard filter.
Let me know if this helps.