- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2022 09:57 AM
Hello,
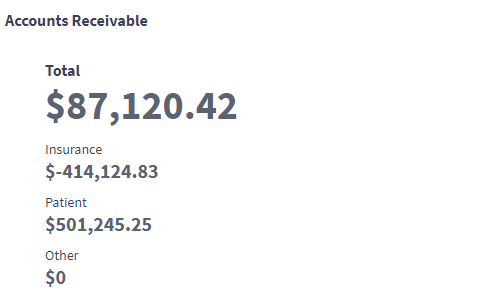
I'm trying to achieve to the right of these numbers a conditional up or down arrow and the percentage change. I do have more columns to the right but what I'm trying to achieve is more stuff to the right of those items. How do I achieve this?
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"conditions": [
{
"minRange": "-Infinity",
"maxRange": 69,
"color": "#54a254",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-down.png"
},
{
"minRange": 70,
"maxRange": "Infinity",
"color": "#FA5656",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-up.png"
}
],
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"spacing": "none",
"items": [
{
"type": "Image",
"url": "/plugins/BloX/blox-images/VerticalCard/east.png",
"size": "auto",
"spacing": "none",
"style": {
"width": "100%",
"height": "200px"
}
}
]
},
{
"type": "Container",
"separator": "true",
"spacing": "medium",
"items": [
{
"type": "TextBlock",
"spacing": "small",
"text": "Accounts Receivable",
"weight": "bold",
"color": "grey",
"style": {
"padding-left": "20px"
}
},
{
"spacing": "none",
"type": "ColumnSet",
"columns": [
{
"spacing": "medium",
"separator": "true",
"type": "Column",
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Total",
"weight": "bold",
"color": "grey",
"size": "Medium"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:Total AR_AMOUNT}",
"weight": "bold",
"color": "#232a2f",
"size": "large"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Insurance",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Insurance}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Patient",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Patient}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Other",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "$0",
"weight": "bold",
"color": "#72767f",
"size": "medium"
}
]
},
- Labels:
-
Blox
-
Dashboards & Reporting
-
Healthcare
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2022 11:09 AM
Hi @hkkwon89 ,
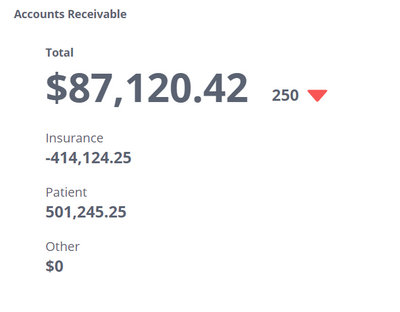
Yes, you can have columnset as an item. Here is a sample script:
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"conditions": [
{
"minRange": "-Infinity",
"maxRange": 69,
"color": "#54a254",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-down.png"
},
{
"minRange": 70,
"maxRange": "Infinity",
"color": "#FA5656",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-up.png"
}
],
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"spacing": "none",
"items": [
{
"type": "Image",
"url": "/plugins/BloX/blox-images/VerticalCard/east.png",
"size": "auto",
"spacing": "none",
"style": {
"width": "100%",
"height": "2px"
}
}
]
},
{
"type": "Container",
"separator": "true",
"spacing": "medium",
"items": [
{
"type": "TextBlock",
"spacing": "small",
"text": "Accounts Receivable",
"weight": "bold",
"color": "grey",
"style": {
"padding-left": "20px"
}
},
{
"spacing": "none",
"type": "ColumnSet",
"columns": [
{
"spacing": "medium",
"separator": "true",
"type": "Column",
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Total",
"weight": "bold",
"color": "grey",
"size": "Medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"style": {
"flex-grow": "0"
},
"items": [
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:Total AR_AMOUNT}",
"weight": "bold",
"color": "#232a2f",
"size": "large",
"style": {
"margin": "0px"
}
}
]
},
{
"type": "Column",
"items": [
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "250",
"weight": "bold",
"color": "#232a2f",
"size": "medium",
"style": {
"margin": "30px 0px 0px 30px"
}
}
]
},
{
"type": "Column",
"style": {
"flex-grow": "100"
},
"items": [
{
"type": "Image",
"class": "conditional_image indexsp-stock",
"url": "/plugins/BloX/blox-images/StockMarket/arrow-down.png",
"style": {
"margin": "25px 0px 0px 0px"
},
"size": "small",
"spacing": "none"
}
]
}
]
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Insurance",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Insurance}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Patient",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Patient}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Other",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "$0",
"weight": "bold",
"color": "#72767f",
"size": "medium"
}
]
}
]
}
]
}
]
}
]
}-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2022 11:09 AM
Hi @hkkwon89 ,
Yes, you can have columnset as an item. Here is a sample script:
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"conditions": [
{
"minRange": "-Infinity",
"maxRange": 69,
"color": "#54a254",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-down.png"
},
{
"minRange": 70,
"maxRange": "Infinity",
"color": "#FA5656",
"image": "/plugins/BloX/blox-images/StockUpdate/arrow-up.png"
}
],
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"spacing": "none",
"items": [
{
"type": "Image",
"url": "/plugins/BloX/blox-images/VerticalCard/east.png",
"size": "auto",
"spacing": "none",
"style": {
"width": "100%",
"height": "2px"
}
}
]
},
{
"type": "Container",
"separator": "true",
"spacing": "medium",
"items": [
{
"type": "TextBlock",
"spacing": "small",
"text": "Accounts Receivable",
"weight": "bold",
"color": "grey",
"style": {
"padding-left": "20px"
}
},
{
"spacing": "none",
"type": "ColumnSet",
"columns": [
{
"spacing": "medium",
"separator": "true",
"type": "Column",
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Total",
"weight": "bold",
"color": "grey",
"size": "Medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"style": {
"flex-grow": "0"
},
"items": [
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:Total AR_AMOUNT}",
"weight": "bold",
"color": "#232a2f",
"size": "large",
"style": {
"margin": "0px"
}
}
]
},
{
"type": "Column",
"items": [
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "250",
"weight": "bold",
"color": "#232a2f",
"size": "medium",
"style": {
"margin": "30px 0px 0px 30px"
}
}
]
},
{
"type": "Column",
"style": {
"flex-grow": "100"
},
"items": [
{
"type": "Image",
"class": "conditional_image indexsp-stock",
"url": "/plugins/BloX/blox-images/StockMarket/arrow-down.png",
"style": {
"margin": "25px 0px 0px 0px"
},
"size": "small",
"spacing": "none"
}
]
}
]
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Insurance",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Insurance}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Patient",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "{panel:AR_Patient}",
"weight": "bold",
"color": "#72767f",
"size": "medium"
},
{
"spacing": "small",
"type": "TextBlock",
"horizontalAlignment": "left",
"text": "Other",
"color": "grey",
"size": "small"
},
{
"spacing": "none",
"horizontalAlignment": "left",
"type": "TextBlock",
"text": "$0",
"weight": "bold",
"color": "#72767f",
"size": "medium"
}
]
}
]
}
]
}
]
}
]
}-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2022 01:06 PM
@harikm007 thank you so much 🙂