- Community
- Legacy Discussions
- Build Analytics
- Re: How to create custom action based on a BLOX dr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-06-2023 04:56 AM
I'm currently using the Wiser Filter widget plugin to display some dropdown filters on a dashboard, but I would like to add some more involved filtering (where I potentially apply filters to two columns at once) using BLOX.
I really like the styling of the Wiser Filter widget, and I think the default Blox dropdown filter styling, while practical, is very basic. I haven't found a way to style the dropdown box. Any guidance on where to start in that direction would be useful.
My main issue, however is that I have some trouble getting the BLOX dropdown filter to work as I would want it to. Even the default template doesn't actually work for me to *filter*. It does display the list of filter values but the 'apply' button does nothing, even though I filled in the filter name in the script and that's also what the filter on the dashboard was called.
Interestingly, the default template gives the snippet for the dropdown the id "data.filters[0].filterJaql.members[0]". If I check the documentation, that says the id attribute for a Dropdown must be 'selectVal'.
I wasn't particularly interested in the default usecase for the dropdown so I used the 'selectVal' id and tried to create a custom action that reads out this value (+ a value from a tickybox) and applies filters that way. But there I run into the issue that the value available as 'selectVal' is an HTML Collection that the filters can't work with. It actually seems to be the entire list of values that *could* be filtered on, not the selected value. How do I get the actual selected value so I can use it in my script?
The script of the custom action that showed to me that 'selectVal' was a strange collection (I know this doesn't actually set any filters yet):
- Labels:
-
BloX
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 08:43 AM
Hi @irismaessen ,
Check if the below post helps:
https://www.binextlevel.com/post/blox-drop-down-with-all-selection
(second line in the blox script is to set border-radius: "style": "select {border-radius:5px}",)
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 11:17 AM
Hey Iris,
You can set global rules for css in the first line of blox:
"style": "#select_id { width: 100%; border: 1px solid; border-radius: 15px; padding: 0.25em 0.5em; font-size: 1.25rem; cursor: pointer; background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);}",You'll get something like this: 
Regarding custom action -> How do you pass members to the filter object?
You can try this:
prism.activeDashboard.filters.update(
{
'jaql': {
'dim': "[Brand.Brand]", // filter dim
'title': "Brand", // filter title
'filter': {
'members': [payload.data.select_id] // filterText
},
'explicit': true,
'multiSelection': true,
'datatype': 'text'
}
}, { 'save': true, 'refresh': true }
)
If you are intrested in some more advanced filter dropdown - where you are able to choose single or multiple items in one dropdown, add dependent filter within dropdowns, be able to control look and feel from design panel, I can suggest one of our most popular plugin
Advanced dashboard filters
Best regards,
Alek from QBeeQ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 05:35 AM
Hey @irismaessen
Could you provde full json example of what you are trying to achive?
1. I'm not sure what you are reffering as styling select input but you can always use style parameter in Blox
"style": "#select_id { width: 80%; border: 1px solid aqua; etc;}"or
{
"type": "Input.ChoiceSet",
"id": "select_id",
"class": "",
"displayType": "compact",
"choices": "{choices:Brand}",
"style": {
"color": "coral"
}
}
2. Within custom action
console.log(payload.data.select_id)
should return selected value from dropdown.
//Instead of
console.log(selectVal);
//try
console.log(filterText)
Always here to help,
Alek from QBeeQ
[email protected]
QBeeQ - Gold Implementation and Development Partner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 07:10 AM
Hey Alex,
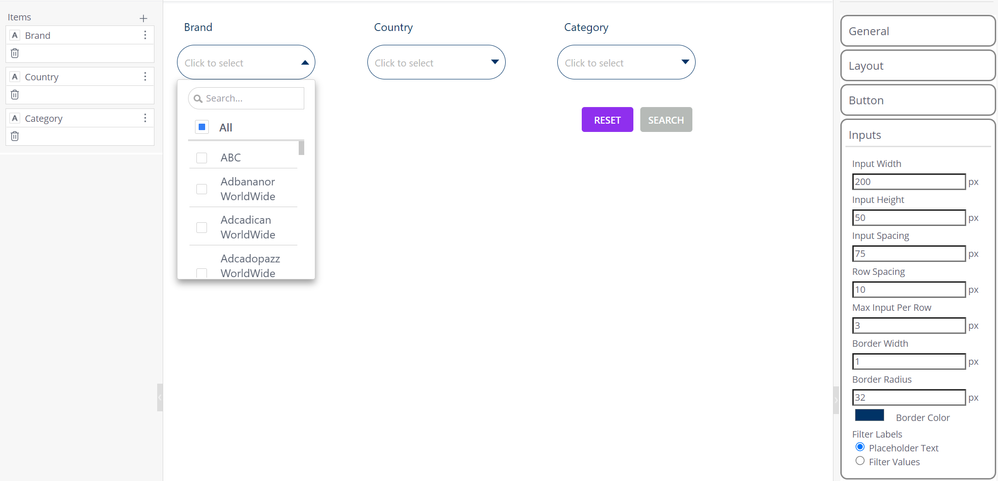
1. With "styling" I'm talking about styling the actual dropdown box -- perhaps it's a bit of a cliche, but I want rounded corners and some space around the text :). See the attached screenshot for a comparison of the styling of the dropdown box in the Wiser Filter widget and the Default Blox styling.
For code here, the part I want to style is essentially the standard Dynamic Dropdown that I linked in the original post.
Your hint of 'you can apply styles' at least got me looking a bit further into CSS styling code, and I can indeed change the text/border color and the border thickness, but no matter where I put the style block within the Blox JSON, I don't get the rounded corners or more padding around the text:
{
"type": "Input.ChoiceSet",
"class": "addPlaceholder",
"id": "selectVal",
"spacing": "default",
"padding": "4px",
"displayType": "compact",
"choices": "{choices:myFilter}",
"style": {
"color": "grey", // this works
"border": "4px", // this, too
"border-radius":"5px" //not this
}
}--
2. Ah, yes, that's what I was missing re:getting a correct value logged in the console and therefore also used in the filter. So thank you for that. (I knew it had to be something obvious). However, if I apply filterText as a members filter I get every individual letter applied as a filter instead of the whole phrase.
I probably could work around that by applying an 'equals' filter but I'd like to get it to work this way.
prism.activeDashboard.filters.update(
{
'jaql': {
'dim': filterDim,
'title': filterTitle,
'filter': {
'members': []
},
'explicit': true,
'multiSelection': true,
'datatype':'text'
}
},
{ 'save': true, 'refresh': true }
);
Thank you for the help you've already given,
Iris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 11:17 AM
Hey Iris,
You can set global rules for css in the first line of blox:
"style": "#select_id { width: 100%; border: 1px solid; border-radius: 15px; padding: 0.25em 0.5em; font-size: 1.25rem; cursor: pointer; background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);}",You'll get something like this: 
Regarding custom action -> How do you pass members to the filter object?
You can try this:
prism.activeDashboard.filters.update(
{
'jaql': {
'dim': "[Brand.Brand]", // filter dim
'title': "Brand", // filter title
'filter': {
'members': [payload.data.select_id] // filterText
},
'explicit': true,
'multiSelection': true,
'datatype': 'text'
}
}, { 'save': true, 'refresh': true }
)
If you are intrested in some more advanced filter dropdown - where you are able to choose single or multiple items in one dropdown, add dependent filter within dropdowns, be able to control look and feel from design panel, I can suggest one of our most popular plugin
Advanced dashboard filters
Best regards,
Alek from QBeeQ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2023 01:06 AM
The square brackets around the 'members' filter text! It's only obvious once you know what the problem is, right?
This will let me do what I want to. Thank you!
Iris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2023 08:43 AM
Hi @irismaessen ,
Check if the below post helps:
https://www.binextlevel.com/post/blox-drop-down-with-all-selection
(second line in the blox script is to set border-radius: "style": "select {border-radius:5px}",)
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2023 01:07 AM
I'm glad it's possible to accept multiple solutions, because this also gives a very nice example and lets me analyse where I went wrong. Thank you for the reply.
Iris
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
- Multiple Dropdown filter using BloX in Build Analytics
- Sort and Filter multiple custom Values (formulas) in Build Analytics
- Blox Drop Down mutli selection in Build Analytics
- how to clear Blox filter every time I switch Tabs (tabber ) in Build Analytics
- Dropdown Menu Blox Display Issue in Build Analytics