Hide Blox Title header based on customer group ID
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2024 12:10 PM
Hello,
I am using Blox Model, as a navigation menu and JTD. On this Menu, I have the following headers
1. CashFlow,
2. CashOutflow
3. Live Dashboard
Each of the headers above have an ID
1.#cashflow,
2.#cashoutflow,
3.ldashb in that order.
I want to hide the headers based on the user group, because I have multiple user groups that log in. Here is the code I currently use;
widget.on('domready', () => {
console.log('dashboard initialized');
const group0 = prism.user.groups[0];
// Hide #cashflow for specific group
if (group0 === '607626b55dd414002c79ba7e') {
$('#cashflow').hide();
} else {
#hide cashoutflow
$('#cashoutflow').remove();
}
});
This code disables the the JTD but doesn't hide the titles completely. Is there any other way to achieve this functionality (Hide the title header based on groups?) Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2024 06:21 PM
Hi @Augustine ,
You might want to try hiding the parent() of the element you're looking at here?
$('#cashflow').parent().hide();Otherwise, if you could share your BloX, screenshot and where you're assigning the ID this would be helpful.
Let me know how you go?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 07:05 AM
Hi Daniel @rapidbisupport ,
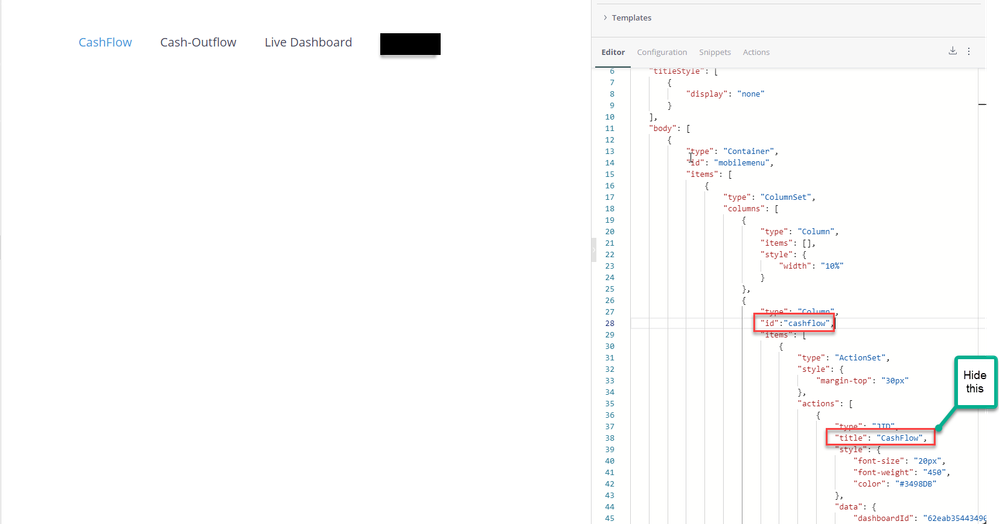
Here is the screenshot of how the ID is applied.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2024 04:46 PM
Hi @Augustine ,
I was able to get this working by applying a modified version of your script as a dashboard script:
dashboard.on('domready', () => {
console.log('dashboard initialized');
const userGroups = prism.user.groups;
// Hide #cashflow for specific group
if (userGroups.includes("659740b5f1a21c003908f3a4")) {
$('#ITEM1').hide();
} else {
// hide cashoutflow
//$('#cashoutflow').remove();
}
});
You'll need to change the includes group and element ID from ITEM1.
Let me know how you go?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-08-2024 11:44 AM
Hello,
I attempted to employ this method, but it didn't effectively hide the title as I anticipated. Nevertheless, it does deactivate the JTD, preventing its functionality when clicking on the supposed hidden title (CashFlow in this instance).