- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-12-2023 10:20 AM - edited 01-18-2023 03:15 PM
Hello,
The end-user has requested the following, but I am having trouble adjusting the x-axis appropriately.
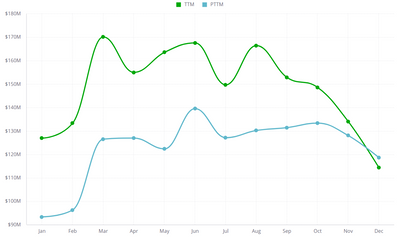
I have a line graph showing activity over the "Trailing 12 Months" (TTM). It is currently January, so this chart is correct. However next month the TTM should be from Feb-Jan.
If possible, I would like to dynamically change the x-axis labeling to start 12 months ago and end last month.
So:
- In Feb (Labeling start with Feb, Mar, Apr,... and ends with Jan)
- In Mar (Labeling start with Mar, Apr, May,... and ends with Feb)
- In Apr (Labeling start with Apr, May, Jun,... and ends with Mar)
- and so on..
Any Ideas?
Appreciate your time and help.
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-13-2023 05:30 AM
With some help from the old forums:
Set the date format on your x-axis to MMM-YYYY (Feb 1970 is the example generally used). This will ensure proper ordering of the years as well as the months.
Then use the following widget script to hide the year number:
widget.on('render', function(widget,args){
widget.queryResult.xAxis.labels.formatter = function () {
strArr = this.value.split(' ')
return strArr[0]
}
}) Best of luck!
Iris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-13-2023 05:30 AM
With some help from the old forums:
Set the date format on your x-axis to MMM-YYYY (Feb 1970 is the example generally used). This will ensure proper ordering of the years as well as the months.
Then use the following widget script to hide the year number:
widget.on('render', function(widget,args){
widget.queryResult.xAxis.labels.formatter = function () {
strArr = this.value.split(' ')
return strArr[0]
}
}) Best of luck!
Iris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2023 01:03 AM
Hi @danieljordan ,
Are you using a date field in X-axis? My understanding is, it should display in correct order if you are using a field of type DateTime.
If you are using a text field containing month name, it requires some custom scripting.
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2023 09:03 AM
Hello, thanks very much for the responses and help.
@irismaessen, while this is helpful, I hope to also be able to display previous year's data on the same axis for comparison. So I would not be able to add the year. My fault for not clarifying. Sorry.
@harikm007, I am using the date field indirectly. I am using the MONTH(date) function to pull the month number (in the elasticube), and then applying the following script to change the month numbers to names. I do this because the user would like to see the month names instead of month number (Sisense was putting the month names in alphabetical order by default).
I would like to keep the Month names instead of numbers but the primary objective is to get the correct previous 12 months in order.
const month_desc = {
1: 'Jan',
2: 'Feb',
3: 'Mar',
4: 'Apr',
5: 'May',
6: 'Jun',
7: 'Jul',
8: 'Aug',
9: 'Sep',
10: 'Oct',
11: 'Nov',
12: 'Dec'
};
/*CHART*/
widget.on('processresult', function (se, ev) {
var months = ev.result.xAxis.categories;
months.forEach((month, index) => {
if (month_desc [month] !== undefined) {
months[index] = month_desc [month];
} else {
console.log('error');
}
});
});
=-Daniel