Blox - Action button - Hover options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2022 08:14 AM
Hi All,
A small thing, I hope you can help with.
When changing the colour of an action button in Blox the hover settings disappear, i've scoured online to see how to write this back into the config but not had any luck.
trying to go from blue to light blue on hover:
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2022 02:17 AM
Hello @DamianC ,
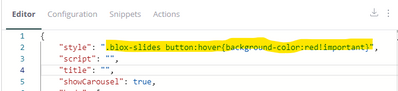
You can add hover effect to Blox button by adding CSS in "style" key as below
"style": ".blox-slides button:hover{background-color:red!important}",Blox script for Action button would be
{
"type": "ActionSet",
"actions": [
{
"type": "Filters",
"title": "Apply",
"style": {
"backgroundColor": "blue"
}
}
]
}
Please let me know if you have any questions
Always here to help,
Harry from QBeeQ
harry.km@qbeeq.pl
QBeeQ - Gold Implementation and Development Partner
www.qbeeq.pl
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2022 02:24 AM
Thank you Harry, worked a charm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2023 12:03 AM
Hi Harry,
Same way, can we achieve changing BloX pressed state button color in the style property. please do the needful.
Regards,
Premkumar S