- Community
- Legacy Discussions
- Build Analytics
- Re: Add description to Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add description to Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-15-2022 11:06 AM - edited 07-15-2022 11:07 AM
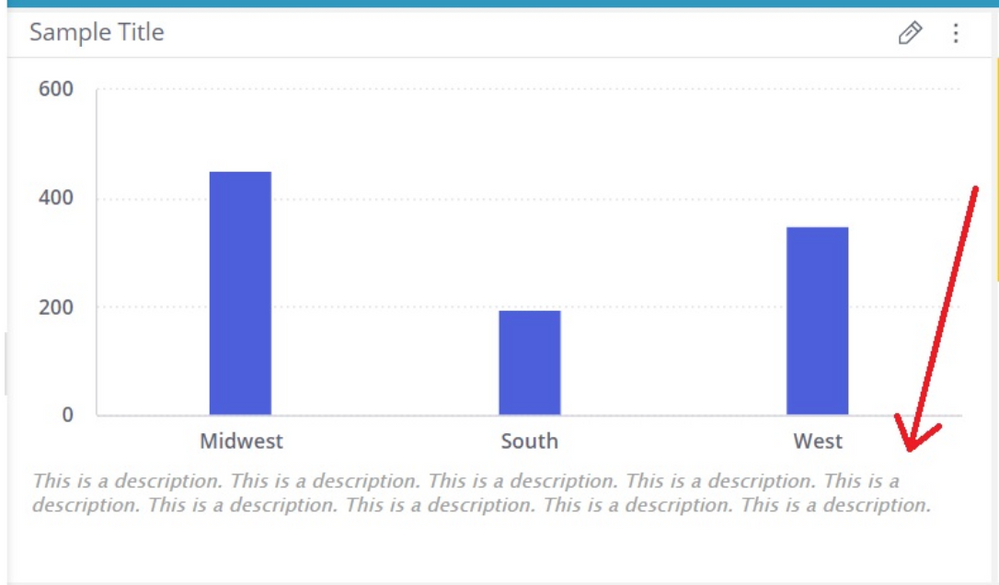
Here is a method to add detailed information about the chart and data that will always appear at the bottom of a widget.
Refer: https://www.binextlevel.com/post/add-description-to-widget
Steps:
-
Create widget
-
Add below script to widget.
-
Update text to be displayed and set format of text
-
Save the script and refresh widget
descriptionSpace = 80
widget.on('processresult',function(se,ev){
ev.result.chart.spacingBottom = descriptionSpace//to add required space to display description at bottom
})
//Bottom description
widget.on('domready', function(w, args){
text = 'This is a description. This is a description. This is a description. This is a description. This is a description. This is a description. This is a description. This is a description. This is a description. '
chart = w.chart[0][Object.keys(w.chart[0])[0]].hc
chart.renderer.text(text, 15, chart.chartHeight - descriptionSpace+20)
.css({
width: chart.chartWidth-15,
color: '#a0a0a0',
'font-style': 'italic'
})
.add();
});
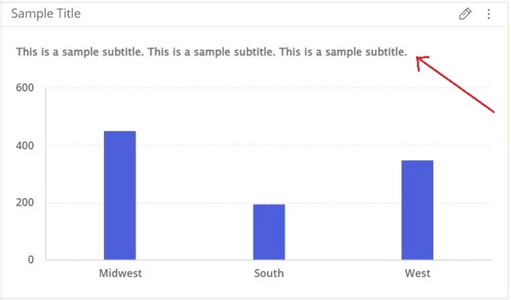
Also you can add subtitle to a widget: https://www.binextlevel.com/post/add-subtitle-to-widget
-Hari
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-15-2022 02:13 PM
@harikm007 Does this work on the histogram widget? I can't seem to get it to display?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2022 04:57 AM
@gwolfe This script works with charts that are created using Highchart libraries. May be the histogram is using some other libraries like d3.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-12-2023 09:42 AM
how can I modify this code to run on a pivot widget?
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
- custom queries in widgets in Build Analytics
- Export PivotTable to image crops the bottom row in Build Analytics
- Formula to display null values in Build Analytics
- Return members from dashboard script in Build Analytics
- Using RSUM results in BE#208517 Internal Analytical Engine Error: Error while parsing view in Build Analytics