This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
Custom Chart Options (Plugin To Easily Apply Highcharts Configuration Using Json)
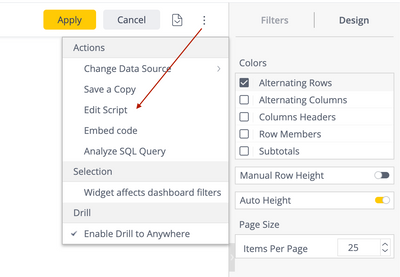
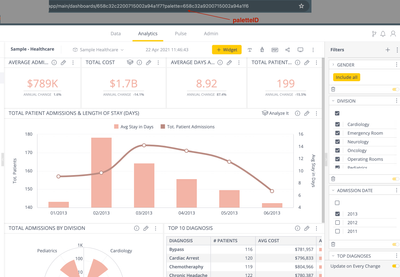
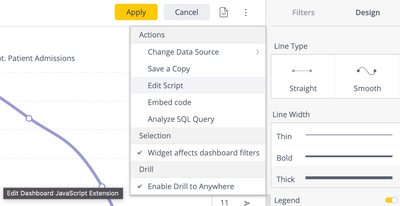
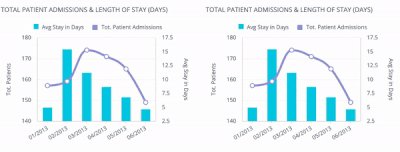
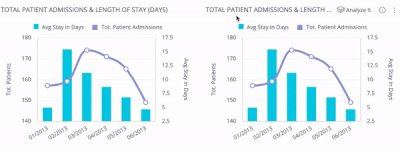
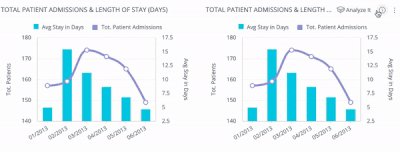
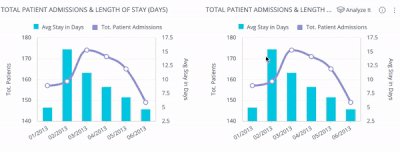
Download: Custom Chart OptionsVersion: 1.0.0Created Oct-23-2019 by Steve Lewis (thanks to code re-used from Elliott Herz's Custom Bar/Column chart plugin) Current Version: V1.0.0 Tested on Sisense Version: V8.0.1.10112 Description: Sisense allows a c...