- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 10-24-2021 04:07 AM
This article will describe how to embed Sisense dashboards into Salesforce, and use the logged in Salesforce user to authenticate in Sisense.
Users have already logged into Sisense, so we don't want to make them log in again. The example here will figure out the logged in user's email, and pass it to Sisense to authenticate.
For the sake of these instructions, we will assume your Sisense server has a url of https://sisense.mycompany.com. Anywhere you see this referenced in this document should be swapped out with your server url.
Steps
Step 1 - Install PHP
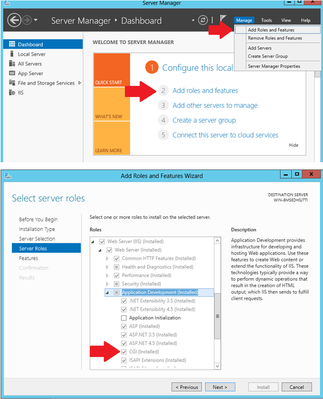
Open the windows Server Manager, and you should see a link to add roles and features. If its not shown on the dashboard, then look under the Manage menu at the top right of the screen. Go through the wizard until you get to the Server Roles page. Look for Web Server (IIS) -> Web Server -> Application Development -> CGI, and make sure the box is checked. Complete the wizard and CGI will be enabled.

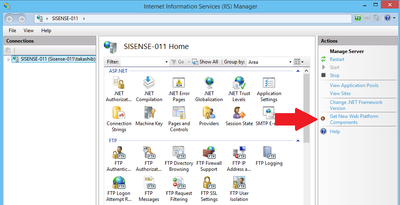
If you don’t have it already, download and install Microsoft’s Web Platform Installer. This tool automates the setup of web frameworks, and will be used to install & configure PHP. After installation, open IIS Manager, and click the link for Get New Web Platform Components.

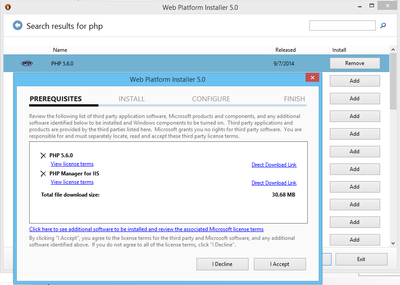
Search for PHP 5.6.0, and run the installer. This should configure PHP to work with IIS for you.

You may need to also install the Microsoft Visual C++ Redistributable, which can be found at this link.
Step 2 - Create a PHP Application on your web server
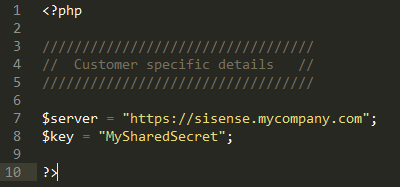
Download the attached SSO_Scripts zip file, and extract it to C:\php\ on your Sisense server. In order to run these scripts, they will have to be added to the web server as an application. Open the settings.php file and make sure to change your $server variable to the URL to your web server (https://sisense.mycompany.com). Also update the $key variable to match the Shared Secret in your Sisense Web's Single Sign On page.

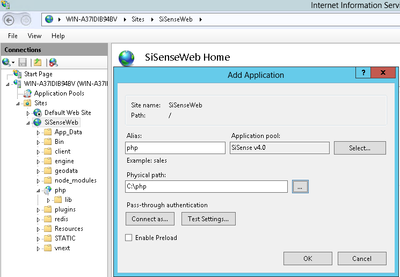
Open IIS manager, and go to the SisenseWeb website. Right click on the website name and add a new application. Set the alias as php and the physical path to C:\php\

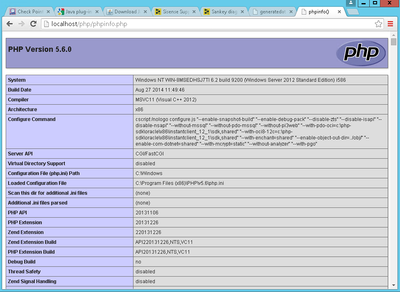
Restart IIS and open your web browser to https://sisense.mycompany.com/php/PhpInfo.php. You should see a page of information describing your PHP installation, which confirms that PHP is configured properly.

Step 3 - Setup Single Sign on in Sisense
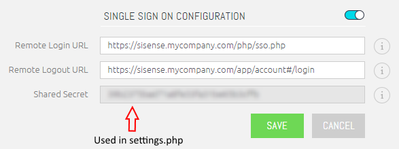
Open up the Sisense Admin web page, and switch to the SINGLE SIGN ON tab. Use the EDIT button to modify the Remote Login/Logout URLs. For the Remote Login URL, specify the full path to your sso.php script. For the Remote Logout URL you can use the url to the login page, which is normally https://sisense.mycompany.com/app/account#/login/. Once this is setup, click the green SAVE button and use the toggle to enable Single Sign On.

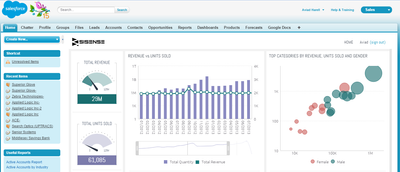
Step 4 - Embed Sisense within a VisualForce page
At this point, Sisense is configured for Single Sign On and the next step is to embed a dashboard that passes the user's info to Sisense. To do this, create a new VisualForce page in SalesForce and copy in the below code.
<apex:page>
<iframe id='sisenseDashboard' src='#' style='width:100%; height:97vh; border:none;' scrolling='no'/>
<script type="text/javascript">
// Get the user's email
var email = UserContext.userName;
// User settings
var dashboard= "MyDashboardID";
//var widget = "MyWidgetID"; // Uncomment for embedding a single widget
var widget = ""; // Leave as is for embedding the entire dashboard
var formatting = "h=true&l=false&r=false&embed=true";
var ssoUrl = "https://sisense.mycompany.com/php/salesforce.php";
// Set the URL
var url = ssoUrl + "?email=" + email + "&dashboard=" + dashboard+ "&widget=" + widget + "&formatting=" + encodeURIComponent(formatting);
var myIframe = document.getElementById("sisenseDashboard");
myIframe.src=url;
</script>
</apex:page>You will need to replace the dashboard, widget (optional), formatting, and ssoUrl variables with your desired settings. Save the page, and grant security access to anyone you want to share with. When you navigate to the web page, it will grab your email from SalesForce and pass it to Sisense as it loads your dashboard.

Notes
- For more information about configuring PHP for windows use this link: http://windows.php.net/download#php-5.6
- For more information about VisualForce and coding within SalesForce, use this link: https://developer.salesforce.com/page/An_Introduction_to_Visualforce
- When embedding any content within SalesForce, you will likely need to use SSL because the SalesForce website uses SSL. This means you will need to get an SSL certificate signed by a signing authority. For more info on SSL certificates, see this link: https://www.globalsign.com/en/ssl-information-center/what-is-an-ssl-certificate/
