Text box color not filling in entire widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-07-2022 11:20 AM
I am trying to create a dashboard that is completely black. When I use a text box to display a title of my dashboard and have this text box in-between two other widgets I get a white border around my textbox and cannot figure out how to remove it. Has anyone experienced this same issue?
Below are images of the error I am seeing. You can see that when I use a widget that isn't a textbox there is not white bar separating the widgets, but my text boxes all have them.
Image of dashboard error:
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2022 07:52 AM - edited 09-09-2022 07:53 AM
Try this dashboard script
dashboard.on('widgetready',function(d) {
$('.dashboard-layout-column').css('background-color', '#000000');
$('.dashboard-layout').css('background-color', '#000000');
});
Wojtek
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-13-2022 05:40 AM
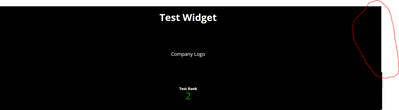
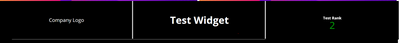
Thank you! I forgot to mention I had that script in the dashboard already, but I still get the weird white lines around my textbox. If I move the textbox to not have any widgets next to the text box the lines below go away and the one to the right stays. But when I move the widgets to how I want to format them the text boxes show up. Attached are some images to show what I am seeing.
Stacked with only the white bar to the right.
How I want the format to be:
Any insights?