- Community
- Legacy Discussions
- Build Analytics
- Re: Pivot 2.0 Javascript resizing strangely
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2022 07:22 AM
Hello,
I have used the following javascript before to modify results within a column of a pivot table, but when I try to do the same for column table objects I get strange behavior. Here is the javascript I use to modify the pivot table.
widget.on('ready', function(){
$('[class*="--row-1"] div.table-grid__content__inner').map(function(i, cell) {
switch (cell.innerHTML ) {
case "1": cell.innerHTML='January';
break;
case "2": cell.innerHTML='February';
break;
case "3": cell.innerHTML='March';
break;
case "4": cell.innerHTML='April';
break;
case "5": cell.innerHTML='May';
break;
case "6": cell.innerHTML='June';
break;
case "7": cell.innerHTML='July';
break;
case "8": cell.innerHTML='August';
break;
case "9": cell.innerHTML='September';
break;
case "10": cell.innerHTML='October';
break;
case "11": cell.innerHTML='November';
break;
case "12": cell.innerHTML='December';
break;
}
});
})
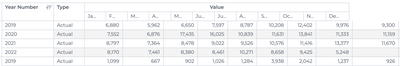
This is the resulting table.
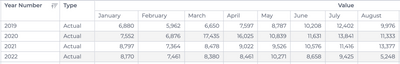
If after the widget loads I can click as if I wanted to change the sorting and the table refreshes and looks correct. After doing that it looks as follows.
I am certain it is a simple problem, but was wondering if anyone could help me identify it. Thanks
Thanks!
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2022 11:13 AM
Hi @jfarmer ,
Here is an alternate script to replace column title. Try if this resolves the problem:
widget.transformPivot(
{
type: ['member']
},
function setColoredDot(metadata, cell) {
cell.style = cell.style || {};
if(metadata.rowIndex == 1)
{
switch (cell.content) {
case "1": cell.content='January';
break;
case "2": cell.content='February';
break;
case "3": cell.content='March';
break;
case "4": cell.content='April';
break;
case "5": cell.content='May';
break;
case "6": cell.content='June';
break;
case "7": cell.content='July';
break;
case "8": cell.content='August';
break;
case "9": cell.content='September';
break;
case "10": cell.content='October';
break;
case "11": cell.content='November';
break;
case "12": cell.content='December';
break;
}
}
}
);
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2022 11:13 AM
Hi @jfarmer ,
Here is an alternate script to replace column title. Try if this resolves the problem:
widget.transformPivot(
{
type: ['member']
},
function setColoredDot(metadata, cell) {
cell.style = cell.style || {};
if(metadata.rowIndex == 1)
{
switch (cell.content) {
case "1": cell.content='January';
break;
case "2": cell.content='February';
break;
case "3": cell.content='March';
break;
case "4": cell.content='April';
break;
case "5": cell.content='May';
break;
case "6": cell.content='June';
break;
case "7": cell.content='July';
break;
case "8": cell.content='August';
break;
case "9": cell.content='September';
break;
case "10": cell.content='October';
break;
case "11": cell.content='November';
break;
case "12": cell.content='December';
break;
}
}
}
);
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2022 11:14 AM
Works like a charm, thanks!
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]