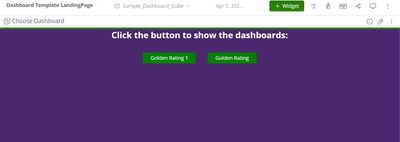
Landing Page for Choosing the dashboards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-10-2023 06:15 AM
Hi,
I am trying to create a landing page using Blox, where it should allow users to click a button and it shows the list of dashboard under that category. I could not find any resources where this is achieved. It would be great If I can get some leads on this. Thanks in advance
screen 1: Dashboard Category Names
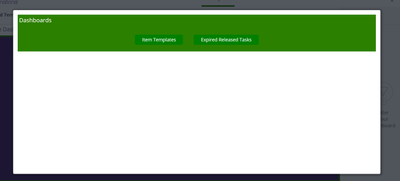
screen 2 : this should display a clickable list of dashboards available (buttons preferably)
- Labels:
-
Blox
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2023 05:07 PM - edited 11-28-2023 08:36 PM
Hi @Ullas,
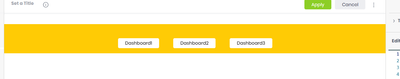
You can achieve this using the a few BloX Widgets containing JTD Action in an ActionSet & Tabber for the groups. In theory, you could use the tabber to show and hide the 'groups of dashboard JTDs' shown in a BloX control.
Some code below for the editor:
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"type": "Container",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "JTD",
"title": "Dashboard1",
"style": {
"color": "black"
},
"data": {
"dashboardId": "",
"panelsToInclude": [],
"args": {
"displayDashboardsPane": false,
"displayFilterPane": true
}
}
},
{
"type": "JTD",
"title": "Dashboard2",
"style": {
"color": "black"
},
"data": {
"dashboardId": "",
"panelsToInclude": [],
"args": {
"displayDashboardsPane": false,
"displayFilterPane": true
}
}
},
{
"type": "JTD",
"title": "Dashboard3",
"style": {
"color": "black"
},
"data": {
"dashboardId": "",
"panelsToInclude": [],
"args": {
"displayDashboardsPane": false,
"displayFilterPane": true
}
}
}
]
}
]
}
],
"actions": []
}
You'll need to adjust the dashboardIds and titles appropriately, and set up the JTD with reference to the documentation you can look at here:
Jump to Dashboard - Sisense under Technical Details
Let me know how you go?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons