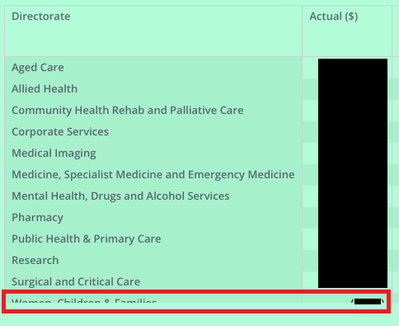
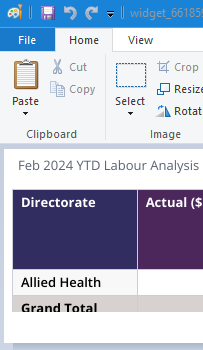
Export PivotTable to image crops the bottom row
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2024 07:38 PM - edited 04-03-2024 07:41 PM
See the bit in the red rectangle:
Sisense version L2023.11.0.387
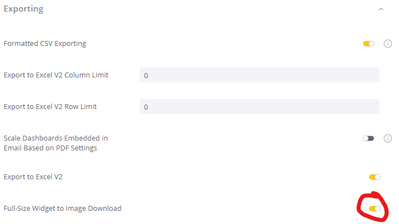
We have "Full-Size Widget to Image Download" turned on.
My guess is it's a bug in the export procedure. Can anyone confirm? Any workaround?
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2024 09:17 PM
I have a solution: Put the code below in your dashboard script. It adjusts the height of the box that wraps around the PivotTable so that it doesn’t cut off the bottom row anymore.
Sisense - please fix this in a future update?
//-------------------------------------------------------------------------------------------------
//Fix problem where download-as-image crops off half of the bottom row of PivotTables
//-------------------------------------------------------------------------------------------------
dashboard.on
(
'widgetready', function (widget)
{
document.querySelectorAll('.pivot-scroller').forEach
(
function(element)
{
var currentHeight = parseInt(window.getComputedStyle(element).getPropertyValue('height'));
element.style.height = (currentHeight + 50) + 'px';
}
);
document.querySelectorAll('.pivot-scroller__container').forEach
(
function(element)
{
var currentHeight = parseInt(window.getComputedStyle(element).getPropertyValue('height'));
element.style.height = (currentHeight + 50) + 'px';
}
);
}
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2024 03:00 PM
Hello @Tim,
Thank you for reaching out.
I would like to get to the bottom of this with you.
What kind of export are you doing that has that behavior, and does the same thing happen with other Widgets? Do you know what version of the exporter you are using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-04-2024 03:05 PM - edited 04-04-2024 03:07 PM
Sure.
"other Widgets?" - Yes. Any PivotTable. I created a new dashboard with a very simple PivotTable (no JavaScript, no formatting, only one data field) and found the same problem.
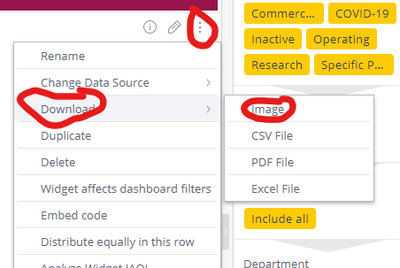
"What kind of export" - Image. See picture below.
"version of the exporter" - Screenshot from .../app/configuration/system below. We turned on the circled setting. I don't know any more about "version of the exporter".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2024 08:58 AM
Hi @Tim,
If the Pivot view is cut on the dashboard itself, this could be the reason. For Pivot and Table widgets the image will include all of the columns that were rendered in the dashboard, not just the columns that were visible on the screen. Since Pivot can be set to have a really huge number of rows, we do limit the height by the visible container size during exporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2024 07:12 PM
It looked fine on the dashboard itself, only the image download has the problem.
Visible container size - The bug happens even when there are few rows. E.g. in the picture below I filtered to just one row and it still happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-18-2024 02:08 PM
Hi @Tim.
Sorry for the delay in replying. We haven't been able to replicate this issue. Can you open a support case? They have the resources to look into this more deeply.
Thank you.