This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Legacy Discussions
- Build Analytics
- Re: Custom Pivot Table Formatting Script
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Pivot Table Formatting Script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 07:09 AM - edited 12-20-2021 07:10 AM
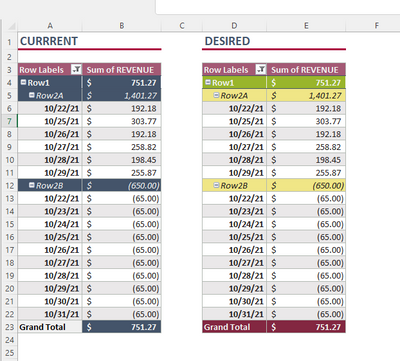
Does anyone know how to update this widget script to achieve the DESIRED format I have outlined in the screenshot? Essentially, I'm looking to make each subsequent row total a different color, rather than all the same.

CURRENT SCRIPT CODE
widget.on("ready",function(w, args) {
var headerBgColor = '#a90a40'; //Header background
var headerFontColor = '#F2F3F2'; //Header Font Color
var footBgColor = '#44546A'; // Pivot Foot (Totals)
var footFontColor = '#F2F3F2'; // Pivot Column (dims)
var colFontColor = '#5690a2';
// Style
var $jx = $(".p-grand-total-head,.p-dim-head,.p-dim-member-head,.p-measure-head", element);
$jx.css('font-size' , '12px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , headerFontColor);
$jx.css('background-color' , headerBgColor);
$jx.css('text-align' , 'center');
$jx.css('vertical-align' , 'middle');
//center values and col
$(".p-value", element).css('text-align', 'center');
$(".p-dim-head", element).css('text-align', 'left');
// row totals
var $jx= $(".p-total-row-val,.p-total-row-head", element);
$jx.css('font-size' , '12px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , footFontColor);
$jx.css('background-color' , footBgColor);
$jx.css('border-top', 'none');
// col
var $jx = $(".p-dim-member", element);
$jx.css('font-size' , '10px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , colFontColor);
$jx.css('text-align' , 'left');
var $jx = $(".p-value", element);
$jx.css('font-size' , '10px');
// boarders
var $jx = $("[fidx]", element);
$jx.css('border-bottom', 'thin solid ' + colFontColor);
$jx.css('border-right', 'thin solid ' + colFontColor);
})
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 07:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 07:26 AM
@cartercjb - Can you please provide a screenshot of the current visualization (taken from the Sisense Web Interface)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 07:36 AM
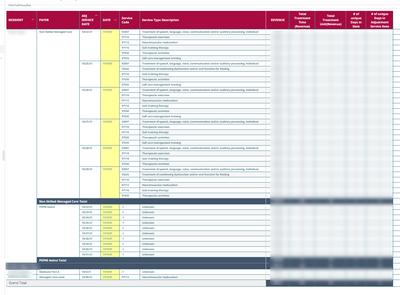
@Ophir_Buchman thanks for your quick reply. This screenshot is the output of the code I pasted in my original question. Essentially I'm looking for the RESIDENT subtotal, PAYER subtotal, and GRAND TOTAL to all be different colors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 07:56 AM
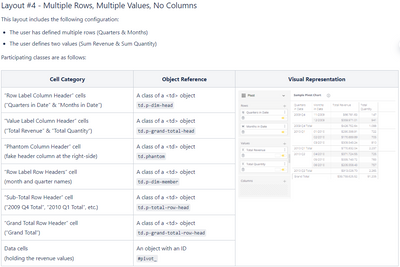
Try to use the following legend:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 08:30 AM
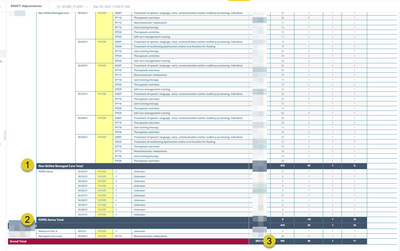
Thank you, @Ophir_Buchman . I made some progress - I was able to format the Grand Total header. However, the Grand Total Values are getting picked up based on the //row totals section. Is there not a object reference for .p-grand-total-row-val?
Also, where did you get that screenshot from? Do you have another reference that shows how to differentiate between sub-total rows, first level and second level? The screenshot provided only shows 1 level.
widget.on("ready",function(w, args) {
var headerBgColor = '#a90a40'; //Header background
var headerFontColor = '#F2F3F2'; //Header Font Color
var footBgColor = '#44546A'; // Pivot Foot (Totals)
var footFontColor = '#F2F3F2'; // Pivot Column (dims)
var colFontColor = '#5690a2';
// Style
var $jx = $(".p-dim-head,.p-dim-member-head,.p-measure-head", element);
$jx.css('font-size' , '12px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , headerFontColor);
$jx.css('background-color' , headerBgColor);
$jx.css('text-align' , 'center');
$jx.css('vertical-align' , 'middle');
// GRAND TOTAL
var $jx = $(".p-grand-total-head,.p-grand-total-row-head,.p-grand-total-val", element);
$jx.css('font-size' , '12px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , headerFontColor);
$jx.css('background-color' , headerBgColor);
$jx.css('text-align' , 'left');
$jx.css('vertical-align' , 'middle');
//center values and col
$(".p-value", element).css('text-align', 'center');
$(".p-dim-head", element).css('text-align', 'left');
// row totals
var $jx= $(".p-total-row-val,.p-total-row-head", element);
$jx.css('font-size' , '12px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , footFontColor);
$jx.css('background-color' , footBgColor);
$jx.css('border-top', 'none');
// col
var $jx = $(".p-dim-member", element);
$jx.css('font-size' , '10px');
$jx.css('font-weight' , 'bold');
$jx.css('color' , colFontColor);
$jx.css('text-align' , 'left');
var $jx = $(".p-value", element);
$jx.css('font-size' , '10px');
// boarders
var $jx = $("[fidx]", element);
$jx.css('border-bottom', 'thin solid ' + colFontColor);
$jx.css('border-right', 'thin solid ' + colFontColor);
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 12:03 PM
Hi @cartercjb ,
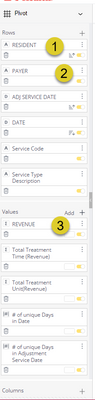
Can I please ask you to send me a screenshot of the left pane (showing the rows/values/columns)?
Thanks,
Ophir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2021 01:10 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-21-2021 12:59 AM
Hi @cartercjb
Unfortunately, you can't use JQuery to customize "per-row" attributes (as they use the same class name.
Saying that, you can use the following code to do so...
Start off by adding the following code to your widget (prior to your code):
function getWidgetDocumentObject(widget) {
// This function determines the document object context (different when in a widget-view or a dashboard-view mode)
if (prism.activeWidget == null)
return document.querySelector('[widgetid="' + widget.oid + '"]');
else
return document;
}
Next, use a code similar to the below to control per-cell attributes:
widget.on('domready', function(widget) {
doc = getWidgetDocumentObject(widget);
document.querySelector('#pivot_').querySelectorAll('.p-total-row-val')[0].style.background = 'red'
});
Note - You can use loops (e.g., forEach) and attributes (.length) to generalize your code
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
- Amend a Granularity button to filter as well in Build Analytics
- Custom cell formatting in Pivot in Build Analytics
- Add a Plus Sign to positive values in a Pivot Table in Build Analytics
- Custom Action Won't Work inside Action Card in Deploy & Connect Analytics
- Custom Colour Palette using Dashboard Script in Build Analytics