Column Chart - Format a column to have rounded corners
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2022 11:28 AM
When creating a column chart, you might want to design it to have rounded corners
To round all corners - Apply the following widget script:
widget.on('processresult',function(widget,result) {
result.result.plotOptions.column.borderRadius = 10;
});
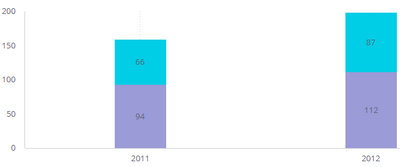
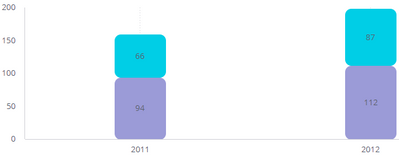
| Before | After |
 |
 |
To round specific corners - Apply the following widget script:
(function (factory) {
"use strict";
if (typeof module === "object" && module.exports) {
module.exports = factory;
} else {
factory(Highcharts);
}
}(function (H) {
var rel = H.relativeLength;
H.wrap(H.seriesTypes.column.prototype, 'translate', function (proceed) {
var options = this.options,
topMargin = options.topMargin || 0,
bottomMargin = options.bottomMargin || 0;
proceed.call(this);
this.points.forEach(function (point) {
var shapeArgs = point.shapeArgs,
w = shapeArgs.width,
h = shapeArgs.height,
x = shapeArgs.x,
y = shapeArgs.y;
// Get the radius
var rTopLeft = rel(options.borderRadiusTopLeft || 0, w),
rTopRight = rel(options.borderRadiusTopRight || 0, w),
rBottomRight = rel(options.borderRadiusBottomRight || 0, w),
rBottomLeft = rel(options.borderRadiusBottomLeft || 0, w);
if (rTopLeft || rTopRight || rBottomRight || rBottomLeft) {
var maxR = Math.min(w, h) / 2
if (rTopLeft > maxR) {
rTopLeft = maxR;
}
if (rTopRight > maxR) {
rTopRight = maxR;
}
if (rBottomRight > maxR) {
rBottomRight = maxR;
}
if (rBottomLeft > maxR) {
rBottomLeft = maxR;
}
// Preserve the box for data labels
point.dlBox = point.shapeArgs;
point.shapeType = 'path';
point.shapeArgs = {
d: [
['M', x + rTopLeft, y + topMargin],
['L', x + w - rTopRight, y + topMargin],
['C', x + w - rTopRight / 2, y, x + w, y + rTopRight / 2, x + w, y + rTopRight],
['L', x + w, y + h - rBottomRight],
['C', x + w, y + h - rBottomRight / 2, x + w - rBottomRight / 2, y + h, x + w - rBottomRight, y + h + bottomMargin],
['L', x + rBottomLeft, y + h + bottomMargin],
['C', x + rBottomLeft / 2, y + h, x, y + h - rBottomLeft / 2, x, y + h - rBottomLeft],
['L', x, y + rTopLeft],
['C', x, y + rTopLeft / 2, x + rTopLeft / 2, y, x + rTopLeft, y],
['Z']
]
};
point.shapeArgs.d = point.shapeArgs.d.join(' ').replaceAll(',',' ');
}
});
});
}));
widget.on('processresult',function(widget,result) {
result.result.series[0].borderRadiusTopLeft = '20%'
result.result.series[0].borderRadiusTopRight = '20%'
});
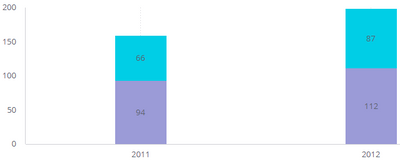
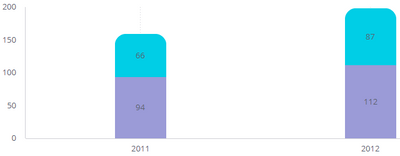
| Before | After |
 |
 |
Labels:
- Labels:
-
Dashboards & Reporting
Reply
1 REPLY 1
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2022 10:34 AM
@Ophir_Buchman I really like the way you rounded a specific corner!!
Reply
