- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 09-30-2023 11:06 AM - edited on 10-03-2023 11:26 AM by jpacheco
Update and add new Highcharts modules for use in Sisense plugins
The JavaScript library framework Highcharts is natively included in Sisense and is utilized in many native Sisense widgets as well as in numerous Sisense plugins.
Although Sisense typically does not alter the Sisense Highcharts library version with every release, the versions of Highcharts included in Sisense may change when upgrading to a new major version release.
Highcharts can load additional chart types and other types of functionality via JS module files that contain code-adding features such as additional chart types, which can be used within plugins along with additional code to create additional widget types.
If a plugin utilizes a Highcharts module, you can source the module directly in the "plugin.json" file's source parameter, as shown in this example:
"source": [
"HighchartModule.js",
],
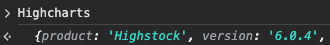
To determine the current Highcharts version being used in your Sisense version, you can use the "Highcharts" command in the web console while viewing any page on your Sisense server.
After identifying the current Highcharts version, you can find the corresponding module hosted on the Highcharts code hosting website using the following URL format:
https://code.highcharts.com/${Highcharts_Version}/modules/${module_name}.js
For example:
https://code.highcharts.com/6.0.4/modules/heatmap.js
You can save this module and upload it to the plugin folder or replace the older module JS file simply by copying and pasting the code directly. Be sure to update the "plugin.json" file to point to the new module file if the file name has changed or if this is the first time the module is included.
Simply sourcing the module file in the "plugin.json" file is sufficient to load the module into Highcharts; no further code is required to load the module.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Jeremy, Can you please let me know on how to import am5(amcharts5) modules for use in Sisense Plugins.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Related article - Loading Amchart5 and Other External Libraries via Script Tags in Plugins