JeremyFriedel
Sisense Team Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 11-08-2023 07:00 AM
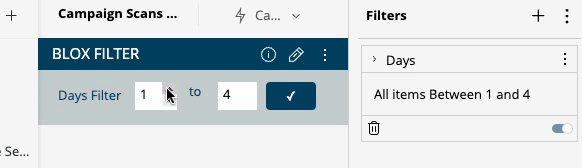
Sync Blox Input Element with Current Filter State
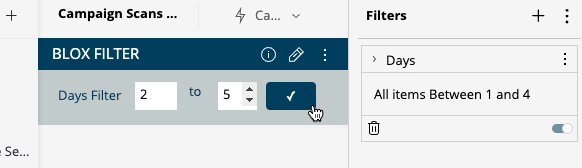
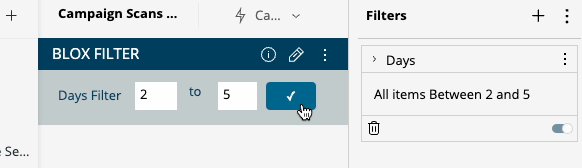
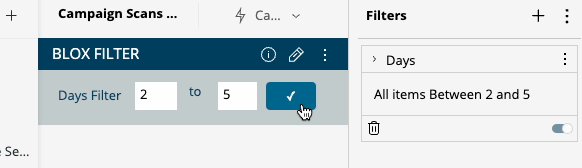
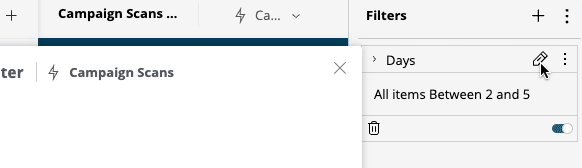
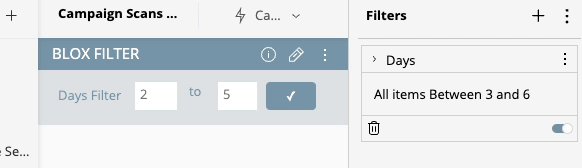
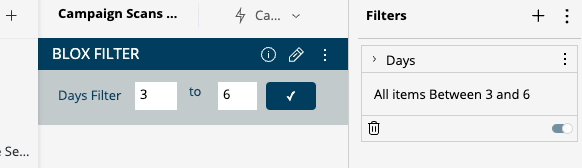
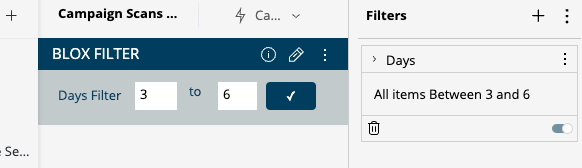
When creating a Blox widget and altering a filter within a dashboard or widget, it is sometimes advantageous to modify the default behavior, so that upon activating a Blox action, the Blox widget input or inputs retain the recently entered values instead of reverting to the default Blox inputs set in the Blox template. Additionally, when a user has permission to modify the relevant filter directly, bypassing Blox widget actions, and subsequently making changes to the filter that the Blox widget is designed to manipulate, the default Blox input values may no longer match with the current state of the filter.
The following widget script offers a solution for this specific requirement by maintaining synchronization between the Blox input and the values of a selected filter, identifying the filter by its title. This approach guarantees that when the Blox widget is used to modify the filter, the input values persist, reflecting the current filter state as potentially altered by the Blox action. This synchronization ensures alignment between the Blox inputs and the filter values.
// Preserve Blox filter inputs after filter change, sync with current filter state
widget.on('ready', function () {
// Modify to match the relevant filter title
let filterModifiedName = "days"
filterModifiedName = filterModifiedName.toLowerCase()
// Variable containing the Dashboard filter modified by Blox
let modifiedFilter = widget.dashboard.filters.$$items.find(function (filterItem) {
return !filterItem.isCascading && filterItem.jaql && filterItem.jaql.title && filterItem.jaql.title.toLowerCase() === filterModifiedName;
});
// If relevant filter has from and to values selected (change as needed if filter uses members or any other type of filter)
if (modifiedFilter && modifiedFilter.jaql && modifiedFilter.jaql.filter && modifiedFilter.jaql.filter.from && modifiedFilter.jaql.filter.to) {
// Filter from and to value from dashboard filters
let dateFilterFrom = modifiedFilter.jaql.filter.from
let dateFilterTo = modifiedFilter.jaql.filter.to
// Change filter ID selector as needed, to match ID parameter of input Elements
let inputElementFrom = $('[id="filters[0].filterJaql.from"]', element)[0]
let inputElementTo = $('[id="filters[0].filterJaql.to"]', element)[0]
// Set value of inputs to value of filter
inputElementFrom.value = dateFilterFrom
inputElementTo.value = dateFilterTo
}
})
For Blox inputs that involve dates and modifications to date type filters, there is a dedicated Community article that includes a widget script for this particular functionality.
Although initially developed for Blox-type widgets, this script can be adapted with minor adjustments to affect other elements on the page or non-Blox widgets. The fundamental principle involves utilizing the dashboard or widget filter object to retrieve filter values or values and then using a dashboard or widget (JavaScript) script to manipulate the HTML content of a text element or input present on the dashboard page.
Share your experience in the comments!