This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Knowledge Base
- Adding Widget Subtitle / Description
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-28-2022 01:03 PM - edited 11-01-2023 09:53 AM
This dashboard script allows you to add subtitles/description right under the widget title. To add a subtitle/description add ' - ' after the widget title, followed by the subtitle text. Long text will automatically wrap. To add another line break within the subtitle, add another ' - '. For example:
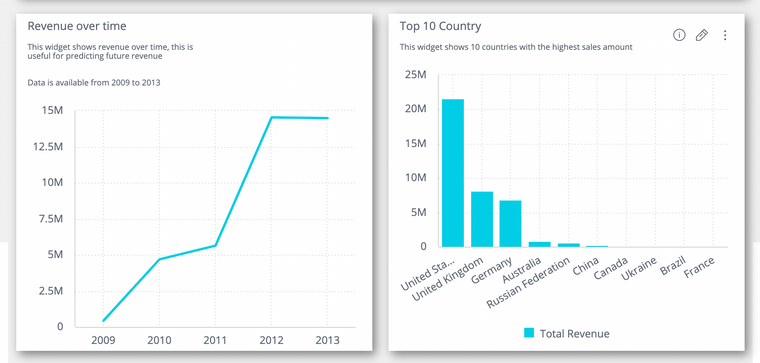
"Revenue over time - This widget shows revenue over time, this is useful for predicting future revenue - Data is available from 2009 to 2013"
The script will convert the text above into:
"Revenue over time
This widget shows revenue over time, this is useful for predicting future revenue
Data is available from 2009 to 2013"
Note:
There's two versions of the script below. One for View mode, and one for Edit mode (see the comment at the top of each script). Remove the Edit mode script if you don't need to show the full description in the Edit mode.
Limitation:
This doesn't work on PDF export.
//Change widget title height to Auto
dashboard.on('widgetready',function(d) {
$('widget-header').css('height', 'auto');
});
//Convert widget title into title and description - for VIEW mode
dashboard.on('widgetinitialized', function (dash_ev, dash_se) {
dash_se.widget.on('ready', function (ev, se) {
let widgetID = dash_se.widget.oid
let selectorString = `[widgetid='${widgetID}']`
let widgetParent = $(selectorString).parent()
let titleElement = widgetParent.find('.widget-title__holder > widget-title');
let titleParentElement = titleElement.parent()
let titleAttribute = titleElement.attr('title');
str = titleAttribute;
strArray = str.split(' - ')
if (strArray.length <= 1) {
return;
}
strNew = '<span style=\"font-size:14px;\">' + strArray[0] + '</span>';
for (i = 1; i < strArray.length; i++) {
strNew = strNew + '<p style=\"font-size:10px;word-break:normal;white-space:normal;padding: 11px 0 0 0;line-height: 11px;\">' + strArray[i] + '</p>'
}
strHTML = jQuery.parseHTML(strNew);
titleParentElement.empty().append(strHTML);
dash_se.widget.redraw();
})
});
//Convert widget title into title and description - for EDIT mode
dashboard.on('widgetinitialized', function (dash_ev, dash_se) {
dash_se.widget.on('ready', function (ev, se) {
let widgetID = dash_se.widget.oid
let selectorString = `[widgetid='${widgetID}']`
let widgetParent = $(selectorString).parent()
let titleElement = widgetParent.find('.widget-title__holder > .transput-holder > .transput-caption');
let titleParentElement = titleElement.parent()
let titleAttribute = titleElement.attr('title');
str = titleAttribute;
strArray = str.split(' - ')
if (strArray.length <= 1) {
return;
}
strNew = '<span style=\"font-size:14px;\">' + strArray[0] + '</span>';
for (i = 1; i < strArray.length; i++) {
strNew = strNew + '<p style=\"font-size:10px;word-break:normal;white-space:normal;padding: 11px 0 0 0;line-height: 11px;\">' + strArray[i] + '</p>'
}
strHTML = jQuery.parseHTML(strNew);
titleParentElement.empty().append(strHTML);
dash_se.widget.redraw();
})
});
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Amazing. Thanks @TriAnthony
I have added the following:
let desc= dash_se.widget.desc
to automatically get the widget description and changed the strNew to
for (i = 1; i < strArray.length; i++) {
strNew = strNew + '<p style=\"font-size:10px;word-break:normal;white-space:normal;padding: 11px 0 0 0;line-height: 11px;\">' + desc + '</p>'
}it now auto-adds the widget-description (we have all of our widgets described)
Hamza
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
That is great.
It would be even better if it were an option to include the Widget description on the PDF or email embedded reports. Those are the people that really need that information since they can't click on the "i" button to get the information.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
This is awesome. Thank you, @TriAnthony! Have any developments been made to include the widget description on the PDF or email embedded reports? Or is there a workaround for hiding them? I would love to be able to use the captions but so many of our dashboards are exported as PDFs or sent as email reports.
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]