This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Legacy Discussions
- Deploy & Connect Analytics
- Re: Usage Analytics - Monitoring Sisense.JS Embedd...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Usage Analytics - Monitoring Sisense.JS Embedding Activity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2022 03:22 AM - edited 06-02-2022 04:21 AM
Introduction
The "Sisense Usage Analytics" data model and dashboards are used to track the interactivity of users with the system. However, the current usage analytics version doesn't capture the user activity generated by Sisense.JS embedding.
The following article would provide a new dashboard that may be used to track this type of activity.
The Current "Usage Analytics" Model
The current "Usage Analytics" model is based on the assumption that a user accesses a dashboard to display widgets. This assumption is correct as long as the user:
- Accesses a dashboard using the (HTML5) web interface
- Accesses a dashboard using iFrame embedding
- Accesses a widget using iFrame embedding
- Accesses a dashboard using Sisense SDK embedding
The above access methods load the "Dashboard" object before they load the relevant widget(s) and therefore generate a "dashboard.loaded" event. This event is later used to measure user interactivity.
Why is Sisense.JS Embedding Different?
When accessing a widget directly via Sisense.JS embedding - The "Dashboard" object isn't loaded, but instead - The widget is loaded as an "orphan" object. In this case - A "dashboard.loaded" event isn't generated and the activity isn't tracked.
How Should Sisense.JS Embedding Activity be Tracked?
There are two main differences in how we should track the user's activity in this case:
- Perspective - As Sisense.JS embedding loads widgets - Our perspective should be a "Widget" rather than a "Dashboard". This is very straightforward as a user may decide to embed a single widget of a dashboard that contains many.
- Tracked Object - As widgets are "orphan" objects and do not generate an event during load - We should track the (JAQL) queries generated by them to figure out when they were used.
A new "Usage - Widgets" Dashboard
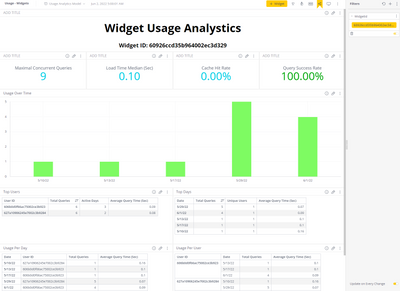
To be able to track the activity of a widget - I've generated a new dashboard:
Dashboard Contents
The following section explains the information displayed in each widget:
- Title widget - Contains the dashboard name and the ID of the widget
- Maximal Concurrent Queries - Displays the query concurrency at the busiest time. For example, a '9' figure represents that at the busiest time, this query ran in parallel to 9 other different queries.
- Load Time Median - Displays the median load time of this widget. For example, a '0.10' figure represents that the median load time of the widget was 0.1 seconds
- Cache Hit Rate - Displays the percentage of a query's cache hit. For example, a "10%" figure represents that in 10% of cases, the query result was already available in the query cache (or alternatively, in 90% of cases, the query result was extracted from the data source)
- Query Success Rate - Displays the ratio of this query's success. For example, a "99%" figure represents that in 99% of cases, the query was completed successfully (or alternatively, in 1% of cases, the query failed to complete)
- Usage Over Time - Displays the number of times this widget's query was executed (on a daily basis)
- Top Users - Displays a list of the top 5 users using this widget. For each user:
- User ID - The ID of the user
- Total Queries - The number of queries generated by this widget for that user
- Active Days - The number of distinct days the widget was used by this user
- Average Query time - This user's average query completion time
- Top Days - Displays a list of the 5 most active days of using this widget. For each day:
- Date - The day
- Total Queries - The number of queries generated by this widget for that day
- Unique Users - The number of distinct users the widget was used by that day
- Average Query time - This day's average query completion time
- Usage Per Day - Displays an activity breakdown of all days and users in the time period:
- Date - The day
- User ID - The ID of the user
- Total Queries - The number of queries generated by this widget for that day and the user
- Average Query time - This day's and user's average query completion time
- Usage Per User - Displays an activity breakdown of all users and days in the time period (this is the same data pivoted on the user)
Dashboard Interaction
You can interact with the dashboard by changing the widget filter on the right "filters" pane
Importing the Dashboard
To import the dashboard - Follow the below steps:
- Download the JSON file from this article and change its extension to ".dash"
- Enable "Usage Analytics" on your Sisense instance (if not already enabled) - See Link
- Import the dashboard - See Link
- Labels:
-
Admin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2022 08:30 AM
Thank you for giving me some insight in how to use the FinishQuery table in the Usage Analytics Model -- this is also going to be useful for analysing the performance of individual widgets in dashboards!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2022 11:29 AM
Thanks Ophir - A customer wanted to know if there's a way to get at the underlying data that Sisense is pulling for the Cube or is there a way to get access to this Sisense.JS data that would be needed to build the usage analytics?
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]