Switchable Measure Buttons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-28-2022 11:26 AM - edited 11-03-2022 07:44 AM

-
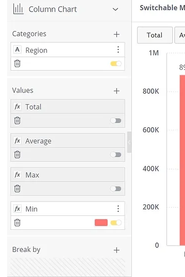
Create a bar/column/line/are chart
-
Widget should contain only one category(dimension). You can create as many Values panels as required and enable only one panel. The script will generate one button per Value panel and will be able to switch between panels by clicking on buttons.

-
Add below script to widget
widget.on('processresult', function(se, ev){
ev.result.chart.marginTop= 60
});
widget.on("domready", function(w){
chart = w.chart[0][Object.keys(w.chart[0])[0]].hc
$.each(w.metadata.panels[1].items, function(index, value){
chart.renderer.button(value.jaql.title, 10 + (index * 70), 10)
.attr({
zIndex : 10,
height: 15,
width: 50,
'text-align': 'center'
})
.on('click', function() {
value.disable = false
$.each(w.metadata.panels[1].items, function(itemIndex, itemValue){
if(itemIndex == index)
itemValue.disabled = false
else
itemValue.disabled = true
})
widget.refresh();
})
.add();
})
});Refer: https://www.binextlevel.com/post/switchable-measure-buttons
If there are more buttons in your widget, there may not be enough space to display all buttons. In that case you can use dropdown instead of buttons. Here is a script for it. Here the dropdown is using some basic styles. It is possible to update the style easily within the script.

widget.on('processresult', function(se, ev){
ev.result.chart.spacing = [20, 20, 77, 20 ]
});
widget.on("domready", function(w){
chart = w.chart[0][Object.keys(w.chart[0])[0]].hc
var buttonList = new Array(w.metadata.panels[1].items.length)
chartContainer = $('.highcharts-container', element)
dropdownHTML = `<select style="padding: 5px 10px; background:#FFFFFF; border: 1px solid #c0c1c2; margin:2px 5px;" name="select" id="select-${w.oid}"></select>`
chartContainer.before(dropdownHTML)
$.each(w.metadata.panels[1].items, function(index, value){
$(`#select-${w.oid}`).append(`<option value="Item${index}">${value.jaql.title}</option>`)
})
chartContainer.height(chartContainer.height() - 77);
selecteIndex = w.metadata.panels[1].items.findIndex(el=>el.disabled == false)
document.getElementById(`select-${widget.oid}`).value = 'Item' + selecteIndex
var select = document.getElementById(`select-${widget.oid}`);
select.addEventListener('change', (e) => {
var selectedPanelIndex = parseInt(e.target.value.replace('Item', ''))
$.each(w.metadata.panels[1].items, function(itemIndex, itemValue){
if(itemIndex == selectedPanelIndex)
itemValue.disabled = false
else
itemValue.disabled = true
})
widget.refresh();
});
});
Refer - https://www.binextlevel.com/post/switchable-measure-dropdown
-Hari
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-30-2022 09:27 AM
Hi Hari,
This is great stuff! Thank you for sharing!
Few notes worth knowing about the topic of switching measurements:
Use with Caution
- The script is based on the renderer class of the highcharts library that many of Sisense's charts are based on.
- This means that if it's not working on a specific chart type like treemap, sunburst and etc' then it won't work.
- Also note that Sisense is using a fairly old version of the highcarths library so there are a few outstanding legacy issues with this feature that might occur from time to time.
- Using this feature of highcharts is a great approach but should be used with proper caution and you should properly test this script on your different widgets as in some layouts and screen sizes those issues would be detected.
Other Free Alternatives
A few great materials/scripts/plugins that should be reviewed that would get assist you in doing similar things but in different ways:
Changing Measures In The Entire Dashboard Using Blox User Interface
Generally speaking, if you looking for a free alternative and don't mind doing some scripting work, we would recommend going with the BloX alternative as this approach is officially supported by Sisense.
As switching measurements is an extremely popular request and therefore would be used in a large number of widget instances and dashboards - you should wrap this script as a plugin or use our premium Widget Script Manager plugin instead.
It's an amazing plugin that allows you to manage all your widget scripts in one centralized place and choose where and how they would be triggered by using a smart triggering engine.
* It also comes bundled with 50+ (supported) common script samples to expedite your scripting work and Financial formatting over Pivots (and other widget types) is one of them
Advanced Measure Changer (premium alternative)
We developed a great premium plugin named Advanced Measure Changer which allows you to easily add buttons, dropdowns, and other UI elements to all widget types and manage their options in one centralized place without using any scripts or code.
Feel free to reach out of you have further questions, we're always happy to help (:
ravid@paldi.solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2022 07:39 AM
Hi Paldi,
Thank you for the feedback!
You are right, similar to 'The Measure Changer Widget' and 'Advanced Measure Changer' plugins, the script won't work with treemap, sunburst etc. And I didn't know that there are outstanding legacy issues with highchart buttons and thanks for informing about it. I tested the script many times and I couldn't find out any. I would appreciate if you could share some more insights about the issue.
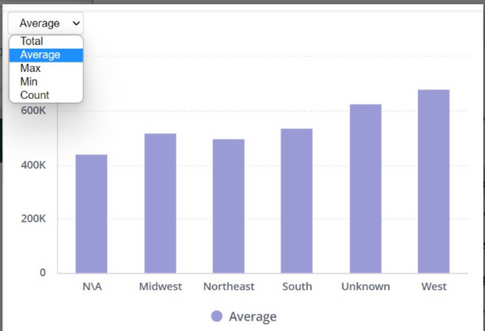
Updated Script
Here is an updated script which is not using highchart buttons. Instead it is using HTML select list (dropdown) which lists available measures in the widget. Since it is dropdown list it won't take much space and it is visible even if you reduce the screen size. Also it is easy to change the style of dropdown in script.
(I updated the same script in original post as well)
widget.on('processresult', function(se, ev){
ev.result.chart.spacing = [20, 20, 77, 20 ]
});
widget.on("domready", function(w){
chart = w.chart[0][Object.keys(w.chart[0])[0]].hc
var buttonList = new Array(w.metadata.panels[1].items.length)
chartContainer = $('.highcharts-container', element)
dropdownHTML = `<select style="padding: 5px 10px; background:#FFFFFF; border: 1px solid #c0c1c2; margin:2px 5px;" name="select" id="select-${w.oid}"></select>`
chartContainer.before(dropdownHTML)
$.each(w.metadata.panels[1].items, function(index, value){
$(`#select-${w.oid}`).append(`<option value="Item${index}">${value.jaql.title}</option>`)
})
chartContainer.height(chartContainer.height() - 77);
selecteIndex = w.metadata.panels[1].items.findIndex(el=>el.disabled == false)
document.getElementById(`select-${widget.oid}`).value = 'Item' + selecteIndex
var select = document.getElementById(`select-${widget.oid}`);
select.addEventListener('change', (e) => {
var selectedPanelIndex = parseInt(e.target.value.replace('Item', ''))
$.each(w.metadata.panels[1].items, function(itemIndex, itemValue){
if(itemIndex == selectedPanelIndex)
itemValue.disabled = false
else
itemValue.disabled = true
})
widget.refresh();
});
});
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2023 06:50 AM
This is great an exactly what I'm looking for! How would we add an 'All' button?

