Line Chart - X-Axis label customization (granularity, formatting, frequency, first/last values)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-14-2022 04:19 AM - edited 04-14-2022 04:19 AM
When creating a line chart, the X-Axis of the chart may require customization (e.g., number of labels, the format of labels, special handling of first/last values, etc.)
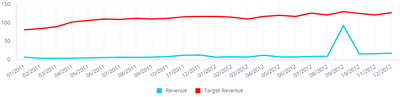
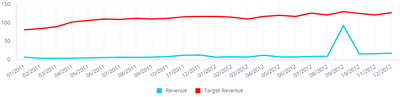
Scenario #1 - Reducing the number of labels (by half)
Add the following script to your widget:
widget.on('processresult', function(widget,result) {
result.result.xAxis.labels.formatter = function() {
var label = this.axis.defaultLabelFormatter.call(this)
var monthNum = parseInt(label.substr(0,2))
if (monthNum % 2 == 0)
return label
else
return ''
}
});
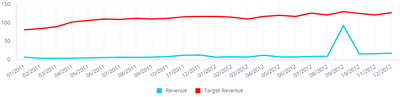
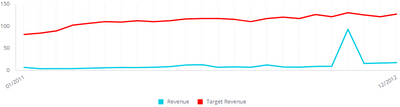
| Before | After |
 |
 |
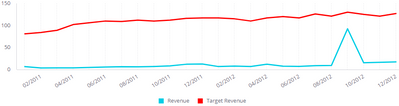
Scenario #2 - Formatting relevant labels as quarters and cleaning up the rest
Add the following script to your widget:
widget.on('processresult', function(widget,result) {
result.result.xAxis.labels.formatter = function() {
var label = this.axis.defaultLabelFormatter.call(this)
if (label.startsWith('01/')) return label.replace('01/','Q1 ');
else if (label.startsWith('04/')) return label.replace('04/','Q2 ');
else if (label.startsWith('07/')) return label.replace('07/','Q3 ');
else if (label.startsWith('10/')) return label.replace('10/','Q4 ');
else return ''
}
});
| Before | After |
 |
 |
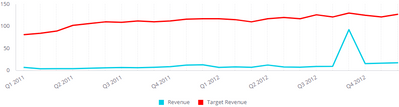
Scenario #3 - Only keeping the first and last label
Add the following script to your widget:
widget.on('processresult', function(widget,result) {
result.result.xAxis.labels.formatter = function() {
var label = this.axis.defaultLabelFormatter.call(this)
if (this.isFirst || this.isLast)
return label;
else
return ''
}
});
| Before | After |
 |
 |
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-16-2022 06:11 AM
Thanks Ophir,
I'd like to add an annotation to the x-axis, to say "Sample size = n" (where n is updated by dashboard filters) as well as keep the x-axis labels. Is there a script to do this?
Thanks,
Adrian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-17-2022 11:34 PM
There are two ways to do this:
- Add a BloX widget underneath your chart - However, this approach might not do the trick (spacing, etc.)
- Enable the "X Axis" label and add a widget script that adds an event handler to the "processresult" event. That handler would read the dashboard filter value and apply It to the Axis label.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2022 05:16 PM
How to dynamically select the number of labels shown in the graph so that its is not crowded?
