- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2023 05:18 AM
Hi,
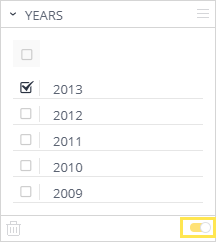
For my dashboard, I would like to disable or delete the toggle switch buttons in the filter pane (shown in the picture), so the users of the dashboard do not have the option to turn them on or off.
I can't seem to find the option in menus. Is it possible to edit the script using JavaScript?
Thanks!
- Labels:
-
Code-first Analytics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 01:46 AM
Hi @frankmol,
You can try the next script to hide toggles:
var filterText = ['Country','Segment']; // add here the names of the filters
dashboard.on('refreshstart', (el, args) => {
hideFilterToggle(el, args);
});
dashboard.on('widgetready', (el, args) => {
hideFilterToggle(el, args);
});
var hideFilterToggle = (el, args) => {
for (index = 0; index < filterText.length; index++) {
var tag = $('span.ew-i-caption:contains(' + filterText[index] + ')', $('div.ew-panel'));
$('label.custom-togglebtn__label', tag.parent().parent().parent().parent()).remove();
}
}Hope this helps you.
Always here to help,
Angelina from QBeeQ
angelina.bulgakova@qbeeq.io
QBeeQ - Gold Implementation and Development Partner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 04:29 AM
You can hide all toggles from the dashboard with this script:
dashboard.on('refreshstart', (el, args) => {
hideFilterToggle(el, args);
});
dashboard.on('widgetready', (el, args) => {
hideFilterToggle(el, args);
});
var hideFilterToggle = (el, args) => {
for (index = 0; index < args.dashboard.filters.$$items.length; index++) {
$('label.custom-togglebtn__label').remove();
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 01:46 AM
Hi @frankmol,
You can try the next script to hide toggles:
var filterText = ['Country','Segment']; // add here the names of the filters
dashboard.on('refreshstart', (el, args) => {
hideFilterToggle(el, args);
});
dashboard.on('widgetready', (el, args) => {
hideFilterToggle(el, args);
});
var hideFilterToggle = (el, args) => {
for (index = 0; index < filterText.length; index++) {
var tag = $('span.ew-i-caption:contains(' + filterText[index] + ')', $('div.ew-panel'));
$('label.custom-togglebtn__label', tag.parent().parent().parent().parent()).remove();
}
}Hope this helps you.
Always here to help,
Angelina from QBeeQ
angelina.bulgakova@qbeeq.io
QBeeQ - Gold Implementation and Development Partner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 03:33 AM
Hi Angelina,
Thanks, this works perfectly for single filters, but when I add a dependent filter, the toggle button reappears. Is it possible to hide these toggle buttons as well?
Thanks again for your help!
Regards,
Frank
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2023 04:29 AM
You can hide all toggles from the dashboard with this script:
dashboard.on('refreshstart', (el, args) => {
hideFilterToggle(el, args);
});
dashboard.on('widgetready', (el, args) => {
hideFilterToggle(el, args);
});
var hideFilterToggle = (el, args) => {
for (index = 0; index < args.dashboard.filters.$$items.length; index++) {
$('label.custom-togglebtn__label').remove();
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2023 09:52 AM
Is there a way to do this same sort of thing for the "Edit Filter" window that pops up? I want to disable the "Allow multiselect for lists" toggle, as well as the radio buttons except for the 2nd one where the user selects a filter value