Font colour on graphs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2022 07:19 AM
Hi All,
Is there a way to change the font colour on graphs? Our branding uses some dark colours and so ideally we'd like the font colour to be white in some instances.
Many thanks,
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2022 10:40 AM
Hi Kins,
Yes we change the font color of any graphs through widget script. Could you please provide a screenshot of the graph ?
Thanks & Regards
Keerthan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2022 04:18 AM
Hi @Kins ,
Here is an example of changing Font color for Line/Bar/Column/Pie/Area charts
https://www.binextlevel.com/post/change-background-and-font-color-of-widgets-in-sisense
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-17-2022 08:48 AM - edited 10-17-2022 08:51 AM
do you have a way of colouring the specific label value. By default a lot of widgets are dark blue with black text.
I have tried this: https://community.sisense.com/t5/build-analytics/dynamically-formatted-data-labels/m-p/1838#M223 but the
$.each(ev.result.series, function(index, value){
value.dataLabels = {
backgroundColor: value.color,
color: 'white',
padding: 5,
borderRadius: 5
}
The color part doesnt ever seem to work.
For Example my Script is:
//Formatting datalabels
widget.on('processresult', function(se,ev){
$.each(ev.result.series, function(index, value){
value.dataLabels = {
backgroundColor: value.color,
color: '#FFFFFF',
padding: 5,
borderRadius: 5
}
})
})
//Adjusting position of datalabels
widget.on('domready', function(se,ev){
barWidth = $('.highcharts-series-group .highcharts-series rect', element).width()
$('.highcharts-data-labels .highcharts-label', element).each(function(){
labelWidth = $(this).find('rect').width()
labelHeight = $(this).find('rect').height()
$(this).find('rect').attr('width', barWidth)
$(this).find('rect').attr('height', labelHeight - 5)
$(this).find('rect').attr('x', ((labelWidth - barWidth)/2))
})
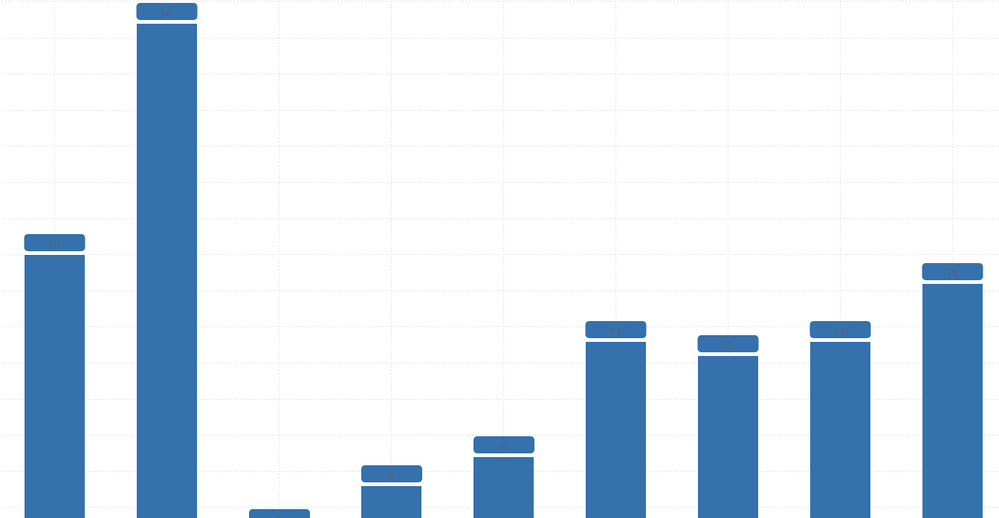
});But my output looks like this: