This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Legacy Discussions
- Build Analytics
- Re: Dashboard - Passing Filter Values Using URL Pa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dashboard - Passing Filter Values Using URL Parameters
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2022 01:06 PM
A customer may want to pass a filter value using the URL (as a parameter). A common case could be when an external system launches a dashboard and wants it to default to a specific value.
The following script allows you to parse the parameters received in the URL and apply them to the dashboard filters.
Steps:
1. Apply the following script to your dashboard:
dashboard.on('initialized', function(widget) {
// Get Parameters
urlParameters = window.location.href.substring(window.location.href.indexOf('?')+1).split('&')
// Parse Parameters
parameters = new Map();
urlParameters.forEach(function(param) { parameters.set(param.split('=')[0],param.split('=')[1]) })
prism.activeDashboard.filters.$$items.forEach(function(fil) {
if (parameters.get(fil.jaql.title) !== undefined) {
fil.jaql.filter.explicit = true
fil.jaql.filter.userMultiSelect = true
fil.jaql.filter.members = [parameters.get(fil.jaql.title)]
}
})
})
2. Acquire the URL of your dashboard
(e.g. https://test.sisense.com/app/main#/dashboards/62a...ae1)
3. Add parameters (align with filter names):
https://test.sisense.com/app/main#/dashboards/62a...ae1?Region123=US&CountryName=Iowa
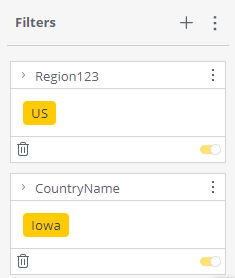
4. Refresh the dashboard and watch your filters pane:
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2022 12:50 AM
That looks pretty useful and a lot more readable than passing the filter JAQL in the url -- but does this replace the filter JAQL method of setting filters in newer Sisense versions or is this an additional possibility?
Iris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2022 09:52 PM
Hi @irismaessen - This is a different approach to the problem...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2022 05:25 AM
Hey Ophir,
That's great, I'll have to investigate if this doesn't work better for us in some cases.
Thank you for the information!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2022 01:50 PM
@Ophir_Buchman How would you write the filter in the URL if there are spaces in the filter name? For example say instead of Region123, the name was Region 123?
Similarly, how would you add the filter value if there are spaces in the value?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-21-2022 12:53 PM - edited 09-21-2022 12:54 PM
[EDIT] If you have any spaces or other special characters in the filter member names that get encoded when passed in the URL, use the following dashboard script:
dashboard.on('initialized', function(widget) {
// Get Parameters
urlParameters = decodeURIComponent(window.location.href.substring(window.location.href.indexOf('?')+1)).split('&');
// Parse Parameters
parameters = new Map();
urlParameters.forEach(function(param) { parameters.set(param.split('=')[0],param.split('=')[1]) })
prism.activeDashboard.filters.$$items.forEach(function(fil) {
if (parameters.get(fil.jaql.title) !== undefined)
{
fil.jaql.filter.explicit = true
fil.jaql.filter.userMultiSelect = true
fil.jaql.filter.members = [parameters.get(fil.jaql.title)]
}
})
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-12-2024 10:05 PM
Hello @Anonymous,
Can you share example link where filter name and result have spaces? How to generate the dashboard link for such case?
Can we also doe multiple selected result? If so, can you share sample link as well?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2022 08:52 AM - edited 10-12-2022 09:02 AM
Hi @Anonymous ,
I'm trying to implement this solution so I can have preset filters via dashboard urls for ease of navigation through multiple dasboards.
It appears that certain filters in the url will not pass through to the dashboard, particularly if the filter has "Include all" already preselected and default set on the dashboard.
Upon further investigation, if the filter of interest has an option selected, then the url will pass through the filter.
Is there anyway to enable the filter via url to pass through regardless of the data currently filtered on or not?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-17-2023 08:37 AM
Hello Milan,
(With the motto of better late than never)
Are you aware of the *regular* method of passing Dashboard filters?
You can always include the filter JAQL in the embed url, and set filters that way.
That article says to URL encode it, in my experience that is not always necessary (only if you have free text filters IME).
The filter JAQLs JSON.stringify retrieves using the above method is much bigger for me than the example in the article, and many of the components of the JAQL can be stripped (after some experimentation to check that the filter is still working, of course). But it *does* work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2023 07:15 AM
try adding fil.jaql.filter.all = false
dashboard.on('initialized', function(widget) {
// Get Parameters
urlParameters = decodeURIComponent(window.location.href.substring(window.location.href.indexOf('?')+1)).split('&');
// Parse Parameters
parameters = new Map();
urlParameters.forEach(function(param) { parameters.set(param.split('=')[0],param.split('=')[1]) })
console.log(prism.activeDashboard.filters.$$items)
prism.activeDashboard.filters.$$items.forEach(function(fil) {
if (parameters.get(fil.jaql.title) !== undefined)
{
fil.jaql.filter.all = false
fil.jaql.filter.explicit = true
fil.jaql.filter.userMultiSelect = true
fil.jaql.filter.members = [parameters.get(fil.jaql.title)]
}
})
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2022 09:03 AM
Another separate follow up q, how do you pass through a filter via the URL, for when a Date filter is set to "Last Month"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2022 04:28 AM
Hello @Ophir_Buchman & @Anonymous -- Any idea on the above?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2023 04:02 AM
Is this possible on Periscope charts? When I try this, or the similar knowledge base article, `prism` is not a valid object to reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2023 12:31 AM
How do we pass multiple values for a filter in the url
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-26-2023 05:55 AM
I struggled a lot for the Dependent filters, here is a solution that works for me now. May save someone some time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2024 04:48 AM
I am also curious to know how to process multiple values for a filter. @Ophir_Buchman could you perhaps eloborate on how to make this possible?
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
- Can't Export PDF in embedded iframe when filters are applied in Embed Analytics
- Sisense Iframe embedded feature - I want to pass the parameters for the filter dynamically. in Embed Analytics
- Custom Action Won't Work inside Action Card in Deploy & Connect Analytics
- 7 Tips for Better Sisense Dashboards in Build Analytics
- Share dashboard to additional users without republishing in Deploy & Connect Analytics