- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-24-2023 07:45 AM
I want to be able to override the dashboard palette with my own set of colours, without building a custom set that i can just pick from the option at the top of the dashboard.
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2023 01:53 PM - edited 11-28-2023 08:34 PM
Thanks for trying, sorry it didn't work for you.
Another way could be:
dashboard.on('initialized', (d, args) => {
d.style.setPalette({ colors: ['#00F6FF', '#CB9340','#0A223E','#E8F2FB','#2D5B70','#9A9A9A'] }) // your palette here
})
I have tested this on my side, and it does change the palette colours like the first solution.
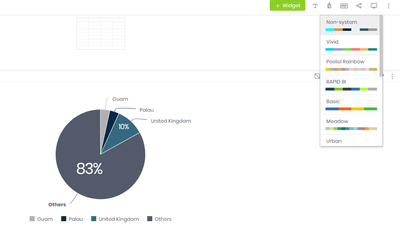
This solution is slightly different in that it adds a temporary non-system option in the themes selection.
Let me know how you go with this one?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-26-2023 09:37 PM - edited 11-28-2023 08:34 PM
Hi @rvickersevotix ,
You should be able to achieve this using the dashboard script below:
dashboard.on('initialized', (d, args) => {
d.style.$$palette.colors = ['#000000', '#000000'] // your palette here
})
This one isn't persistent either, so if you'd like to revert, just delete or comment out the script.
Let me know if this works for you?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2023 01:05 AM
Hi,
Thanks for this, however it didnt seem to work, all I did was add some random extra colours to the palette list.
dashboard.on('initialized', (d, args) => {
d.style.$$palette.colors = ['#00F6FF', '#CB9340','#0A223E','#E8F2FB','#2D5B70','#9A9A9A'] // your palette here
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2023 01:53 PM - edited 11-28-2023 08:34 PM
Thanks for trying, sorry it didn't work for you.
Another way could be:
dashboard.on('initialized', (d, args) => {
d.style.setPalette({ colors: ['#00F6FF', '#CB9340','#0A223E','#E8F2FB','#2D5B70','#9A9A9A'] }) // your palette here
})
I have tested this on my side, and it does change the palette colours like the first solution.
This solution is slightly different in that it adds a temporary non-system option in the themes selection.
Let me know how you go with this one?
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-22-2023 01:55 AM
Thanks for this!
I can see that its trying to work, but its likely our version of Sisense is either not compatible or our devs have disabled overriding the colour palette in some way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2024 02:02 AM
I did eventually get this working, I had some other JS that was causing it to break, thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2024 09:48 PM
Great to hear you got to the bottom of it!
Glad to hear it's working.
Thanks for updating.
Thanks,
Daniel
RAPID BI
daniel.ranisavljevic@rapidbi.com.au
RAPID BI - Sisense Professional Services | Implementations | Custom Add-ons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2024 04:30 AM
I have one more "problem", The colour palette is working fine, however when I output to PDF, the visual before downloading is the new forced colour palette, but once actually downloaded it uses the colour palette we are trying to override.
Is the only way around this to go into every widget and force the colours from the new palette?