Convert timestamp from the data model to a different timezone based on the dashboard filter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-04-2023 09:37 PM
Hi,
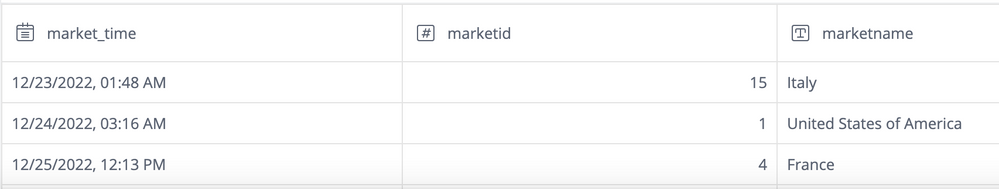
My use-case detail: We have a table in our data model with "updated timestamp" column in GMT timezone and another column which has the country name. This country name is one of our dashboard filters. The requirement is to convert the "updated timestamp" from the table into the timezone of the country selected i the dashboard filter and display it in the blox widget. Snapshot of the table with timestamp (GMT) below:
My blox widget currently displays the "updated timestamp" as it is in the table. How is this conversion possible? I could think of three ways.
1. If the conversion is done and stored as a custom table in data model, it can be displayed in the blox widget directly.
2. Fetch the updated timestamp from the datamodel from inside my blox widget's script, convert it into the country's timezone( determined by the dashboard filter) and then display the converted timestamp in my blox wdiget.Is there a way for me to fetch this updated timestamp from the data model from the widget script?
3. My blox widget currently displays the "updated timestamp" as it is in the table using the 'Items' on the left panel and using it in the code like "text": "{panel:columnName}" . Could this be fetched inside the script, converted to a Date value and then finally convert to the timezone of the country in the filter?
Regards,Ramya
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2023 08:00 AM
Hi @R1 ,
Here is a widget script blox to fetch "updated timestamp" and convert it to timezone of selected country.
(assuming first column selected in 'Items' panel is "updated timestamp")
widget.on('processresult', function(se, ev){
let updatedtime = ev.result[0][0].Value //Update Time from item panel
let filterName = 'Country' //update the name of country filter
//update area-timezone mapping
let countryTimeZoneMapping = {
'Brazil':'America/Sao_Paul',
'France':'Europe/Paris',
'Canada':'America/New_York',
'India':'Asia/Calcutta'
}
let filterObject = ev.widget.dashboard.filters.$$items.find(el=>el.jaql.title == filterName)
if(filterObject && filterObject.jaql.filter && filterObject.jaql.filter.members)
selectedCountry = filterObject.jaql.filter.members[0]
let dateString =updatedtime.toLocaleString('en-US', { timeZone: countryTimeZoneMapping[selectedCountry]});
ev.result[0][0].Text = dateString
})
-Hari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2023 01:23 AM - edited 01-11-2023 01:23 AM
Hi Hari,
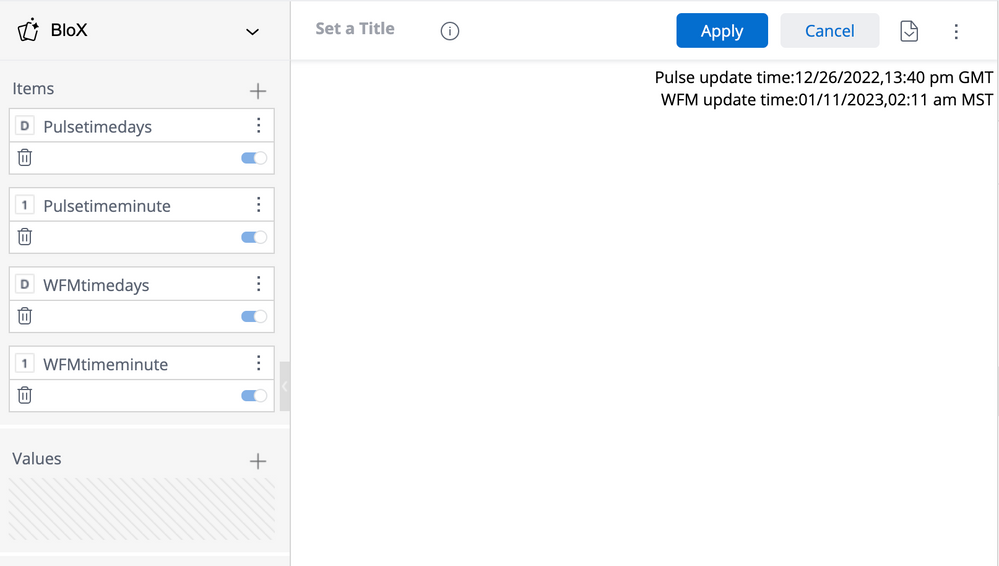
Thanks for the help. I'm displaying the "updated timestamp" in my blox widget from the items panel. However, I'm not able to map the timestamp from the data model ( ex: 12/24/2022, 3:16 AM) to just one item on the left panel. The following is how the blox widget allows me to map the timestamp to the items panel. The date part of the timestamp is mapped to "Pulsetimedays" and the time part of the timestamp mapped to "Pulsetimeminute" and i display them on the widget using the following:
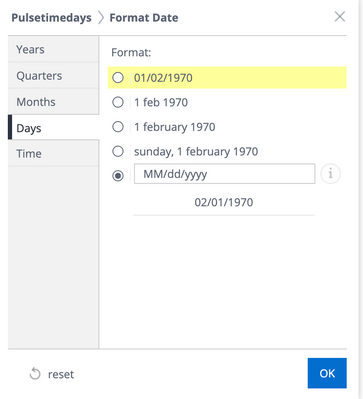
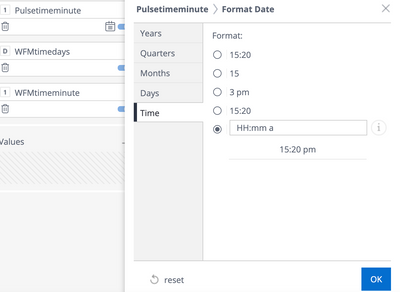
These are the formats for date and time i've selected in the blox widget for the timestamp to display. How do I concatenate these values in my script to form a single timestamp value?