Pivot2. How to set up styles with the scripts?
Currently, in Linux installation, you can face widget [Pivot2]. This is a new realization of the widget [Pivot]. This means that it has new styles, new classes, etc. Almost all the scripts to change styles of the resulting table used DOM selectors to find elements that will be changed. Since a structure of a new pivot differs from the previous realization, then scripts developed for the first implementation of the pivot are not applicable to the new one.
Below, I will explain a common approach on how to change styles in Pivot2.
First of all, now Pivot is not fully generated HTML code. Data are retrieved via WebSocket protocol and each pivot has three parts:
- Headers;
- Categories;
- Values.
These parts are loaded independently but will be displayed as an entire pivot.
The second - in a new pivot attribute [fidx=i] does not exist, so you cannot use this attribute as a selector to select some column.
The third - values are displayed in HTML element <div> (not in <td> as it was before in the first version)
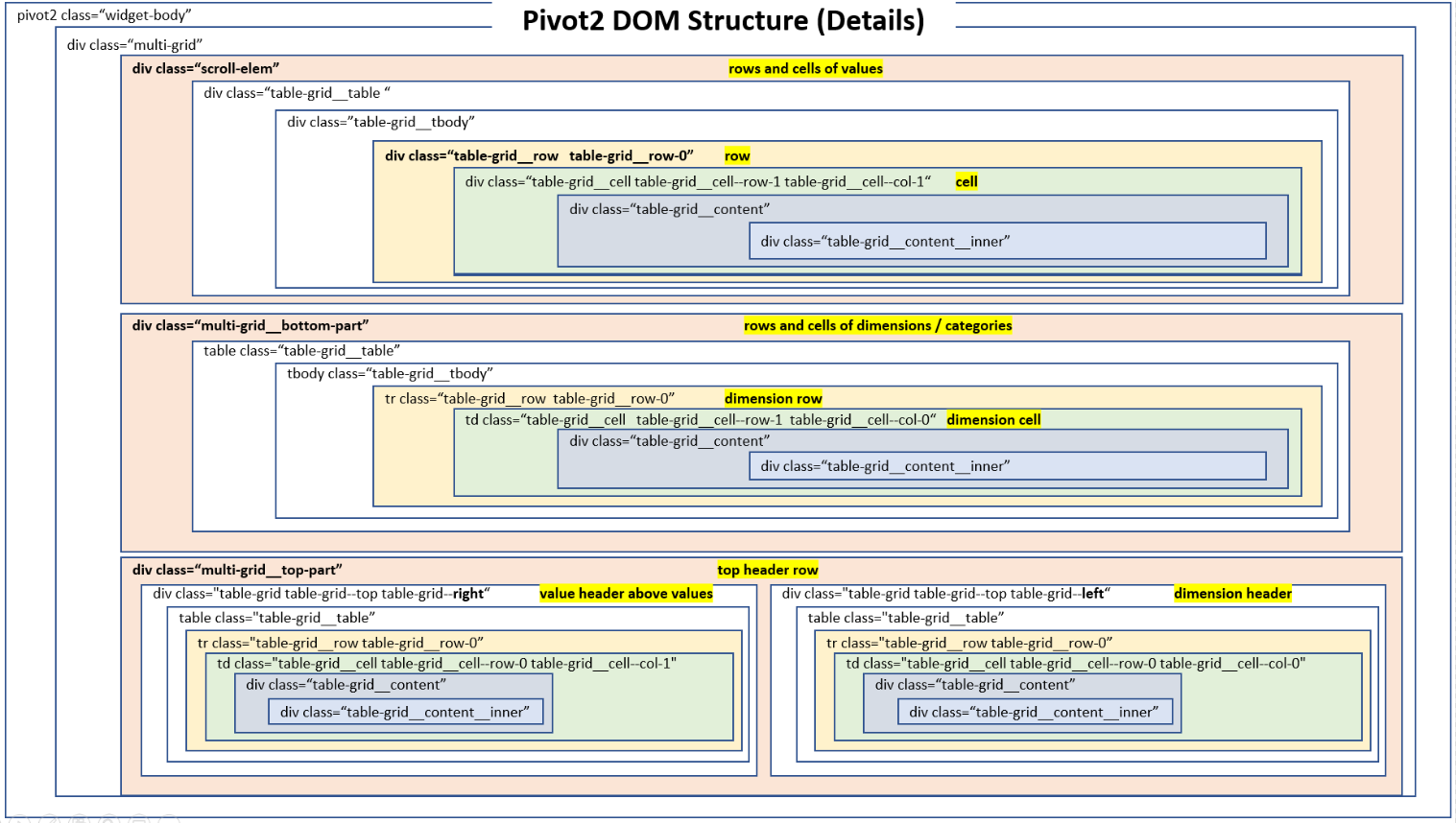
New pivot structure:

FORMATTING EXAMPLES
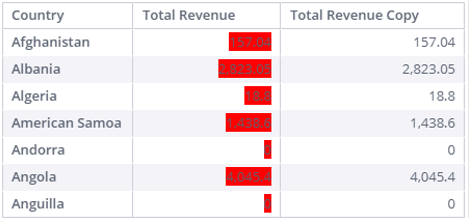
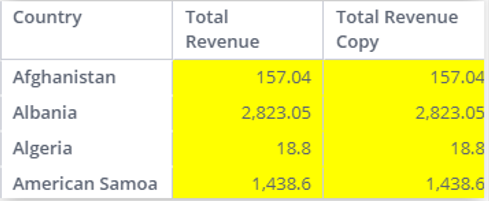
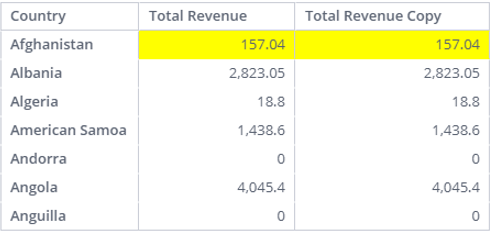
1. Highlight text in column 2
$("div[class*='--col-1'] div.table-grid__content__inner").css('backgroundColor','red’)

$("td[class*='--col-1'] div.table-grid__content__inner")Two things are going on here:
|
|---|
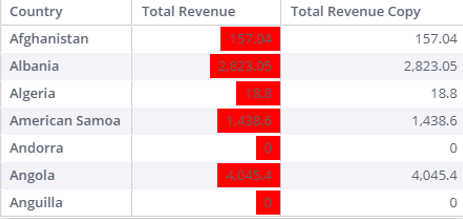
2. Highlight text + padding in column 2
$("div[class*='--col-1'] div.table-grid__content__inner").parent().css('backgroundColor','red')

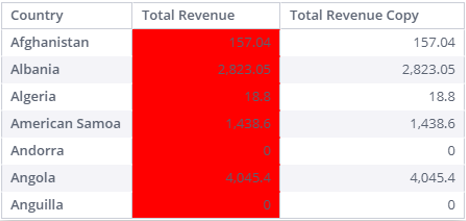
3. Highlight all cells in column 2
$("div[class*='--col-1'] div.table-grid__content__inner").parent().parent().css('backgroundColor','red')

< jQuery Tip >
$("DIV[CLASS*='--COL-1'] DIV.TABLE-GRID__CONTENT__INNER")
is the lowest level <div>, which contains the displayed text. .parent() – one level up – another <div>.
.PARENT().PARENT() – (2 LEVELS UP) – THE CELL.
3 levels up, .parent().parent().parent() is the entire row.
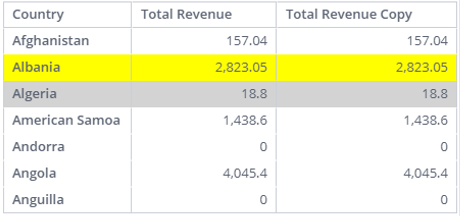
4. Highlight entire rows of values
$("div[class*='--col-1'] div.table-grid__content__inner").parent().parent().parent().css('backgroundColor','yellow')

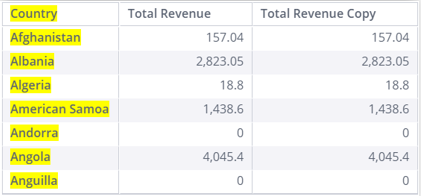
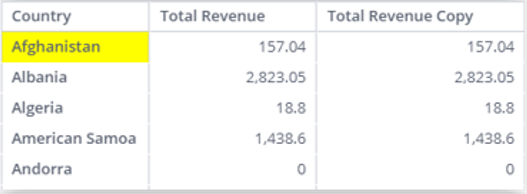
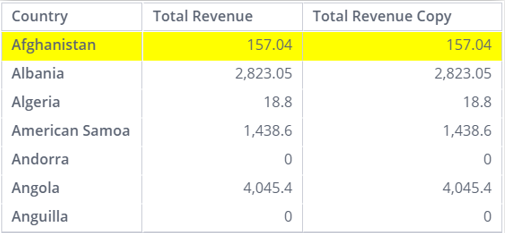
5. Highlight the first dimension column
$("td[class*='--col-0'] div.table-grid__content__inner").css('backgroundColor','yellow')

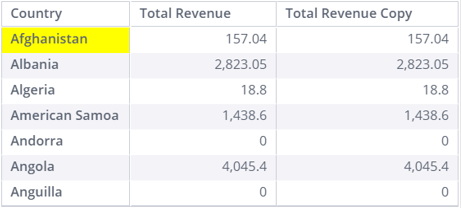
6. Highlight row 2 of the dimension (country)
$("td[class*='--row-1']").css('backgroundColor','yellow')

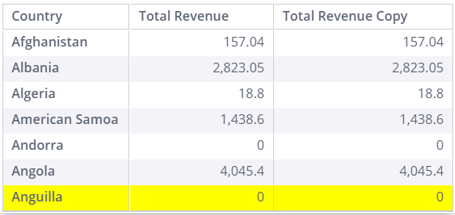
7. Color Entire Rows
Highlight the entire 7th row:
$("[class*='--row-7']").css('backgroundColor','yellow')

Color rows 2 and 3:
$(".table-grid__row-1").css('backgroundColor','yellow');
$(".table-grid__row-2").css('backgroundColor','lightgray')
$(".table-grid__row-1").css('backgroundColor','yellow');
$(".table-grid__row-2").css('backgroundColor','lightgray')

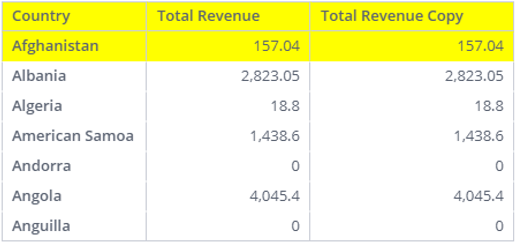
8. Highlighting Entire First Row Of Data
If we try the same approach with the top row, we will end up grabbing the header and the data - two rows:
$(".table-grid__row-0").css('backgroundColor','yellow')

That is not what we want, so let's be more selective in our jQuery.
After checking the DOM structure of the pivot, let’s only look for our rows under the div.multi-grid__bottom-part, which contains dims /categories (country names)
$("div.multi-grid__bottom-part .table-grid__row-0").css('backgroundColor','yellow')

< jQuery Tip >
$("DIV.MULTI-GRID__BOTTOM-PART .TABLE-GRID__ROW-0")
FIRST, FIND DIV.MULTI-GRID__BOTTOM-PART. THEN, WITHIN THAT, ELEMENTS OF CLASS .TABLE-GRID__ROW-0.
GENERALLY: $(“X Y“) – FIND Y WITHIN X
Plus also get the top row of the values:
$("div.scroll-elem .table-grid__row-0").css('backgroundColor','yellow')

Now, let's combine these two separate jQuery selectors:
$("div.scroll-elem .table-grid__row-0, div.multi-grid__bottom-part .table-grid__row-0").css('backgroundColor','yellow')

< jQuery Tip >
$("DIV.SCROLL-ELEM .TABLE-GRID__ROW-0,
DIV.MULTI-GRID__BOTTOM-PART .TABLE-GRID__ROW-0")
TWO THINGS ARE GOING ON HERE:
$(“A B, C D”) // SELECT $(“A B”), ALSO SELECT $(“C D”), COMBINE THE RESULT
$(“X Y”) // SELECT EVERY X, THEN SELECT EVERY Y INSIDE THE X
CONDITIONAL FORMATTING
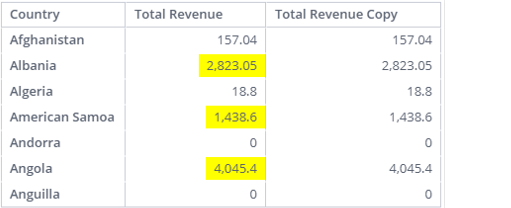
9. Let's turn yellow every number greater than 1000 in column 2:
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item)
{var myItemNum = parseFloat($(item).text()
.replace(',','').replace('$',''));
.replace(',','').replace('$',''));
if (myItemNum > 1000)
{$(item).parent().css('backgroundColor','yellow') }; });

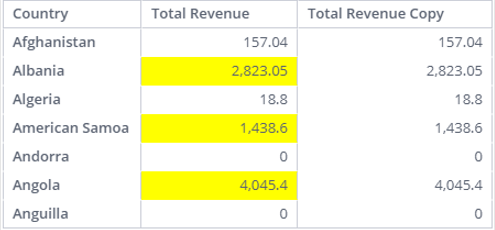
10. Now, same, but let's color the entire cell (not just its text):
$("div[class*='--col-1'] div.table-grid__content__inner")
.each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',','').replace('$',''));
if (myItemNum > 1000)
{$(item).parent().parent().css('backgroundColor','yellow')}; });

11. Now, for every item > 1000 in column 2, let's color the entire row of values:
$("div[class*='--col-1'] div.table-grid__content__inner")
.each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',','').replace('$',''));
if (myItemNum > 1000)
{$(item).parent().parent().parent().css('backgroundColor','yellow’)}; });


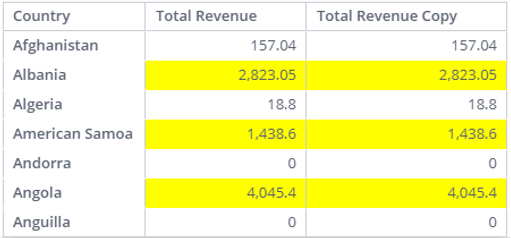
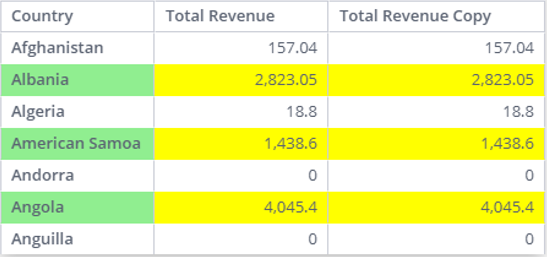
12. Now, for each of the values > 1000, let's color the entire row, including values and the country dimension
This is more difficult because there is no way to find the right text that's > 1000, then navigate from that cell to the corresponding row of the country (the way we used to do this in Pivot 1), because now they exist in different table structures.
This is more difficult because there is no way to find the right text that's > 1000, then navigate from that cell to the corresponding row of the country (the way we used to do this in Pivot 1), because now they exist in different table structures.
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',', '').replace('$', ''));
var myRowNum;
var myDimSelector = "";
if (myItemNum > 1000) {
$(item).parent().parent().parent().css('backgroundColor', 'yellow'); // row of values
myRowNum = parseInt($(item).parent().parent().parent().attr('class').slice(-1)) + 1;
myDimSelector = "td.table-grid__cell--row-" + myRowNum;
$(myDimSelector).css('backgroundColor', 'lightgreen'); //row of dimension headers
};
});

Explanation:
To better understand this, let’s do this step by step.
To better understand this, let’s do this step by step.
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',','').replace('$',''));
if (myItemNum > 1000) {$(item).parent().parent().parent().css('backgroundColor','yellow') }; });
This returns 3 rows that match, each row is like this: div.table-grid__row.table-grid_row-1
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',','').replace('$',''));
if (myItemNum > 1000)
{console.log($(item).parent().parent().parent() )
}; });
{console.log($(item).parent().parent().parent() )
}; });
The jQuery we want to execute is this:
$("td.table-grid__cell--row-1").css('backgroundColor’,’lightgreen’)
, but where row-1 is replaced with the current value of the row
, but where row-1 is replaced with the current value of the row
Running:
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',','').replace('$',''));
if (myItemNum > 1000) {console.log($(item).parent().parent().parent().attr('class') ) }; });
Returns:
table-grid__row table-grid__row-1
table-grid__row table-grid__row-3
table-grid__row table-grid__row-5
Let's grab 1 character from the right using slice(-1) (1 char from the right).
FINAL SCRIPT:
$("div[class*='--col-1'] div.table-grid__content__inner").each(function(index, item) {
var myItemNum = parseFloat($(item).text().replace(',', '').replace('$', ''));
var myRowNum;
var myDimSelector = "";
if (myItemNum > 1000) {
$(item).parent().parent().parent().css('backgroundColor', 'yellow'); // row of values
myRowNum = parseInt($(item).parent().parent().parent().attr('class').slice(-1)) + 1;
myDimSelector = "td.table-grid__cell--row-" + myRowNum;
$(myDimSelector).css('backgroundColor', 'lightgreen'); //row of dimension headers
};
});
Updated 03-02-2023
intapiuser
Admin
Joined December 15, 2022
