- Community
- Knowledge Base
- React Typescript Component for Embedding Sisense D...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
04-27-2023
07:50 AM
- edited on
02-15-2024
02:59 PM
by
DRay
![]()
If your application is written in React, then React components to achieve tasks, like this, make life easier.
You can always write your own components around Sisense SDKs and APIs, but here is one I wrote that you can use to get started.
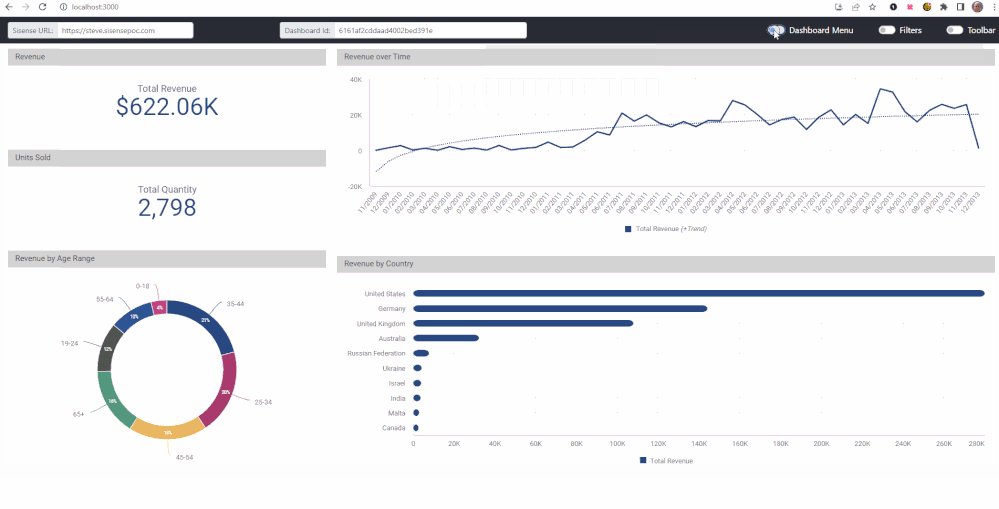
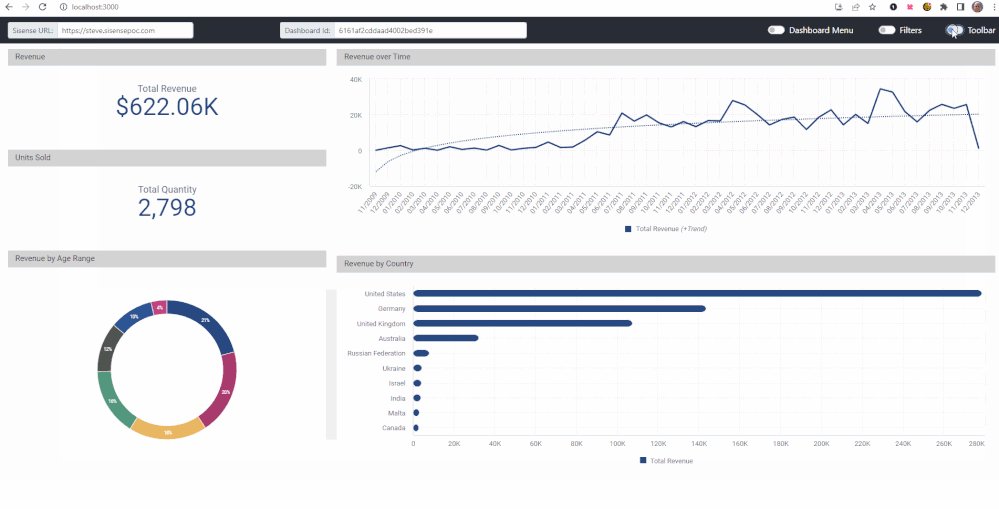
Example Application
To see the component working in a live sample application, simply visit this link and enter your Sisense URL and dashboard ID into the relevant input boxes.
To download the source of this example application, clone this repo and follow the instructions on the readme page.
Use the React Component in Your Application
To see more details on how to use the React Component for Sisense Embed SDK in your application, visit the repo for the component and follow the instructions on the read me.
At the time of writing this article, here is all you should need to do:
- Install module using npm
npm install --save sisensers/sisense-embedsdk-react
- Import the module into your React application
import SisenseDashboardEmbed from 'sisense-embedsdk-react'
- Use the `SisenseDashboardEmbed` component on your page
<SisenseDashboardEmbed
sisenseUrl={sisenseUrl}
dashboardId={dashboardId}
/>
The component accepts a number of other optional 'props', including Booleans, to control the dashboard settings (toolbar, left pane, right pane), volatile mode (don't save changes to dashboard state), as well as strings for the look and feel theme, css height/width for rendered frame etc.
Also, you can control if things like EmbedSDK should be unloaded when the component unmounts through the props, as well as attach your own handler to execute when the dashboard has loaded.
I hope this helps some of you get started with using Sisense in React! Leave a comment if you use my example and share your experience.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Is this a precursor to the Compose SDK? Is this recommended as "the Sisense way" for using Sisense via React, or is this just a sample / reference?
cc @moti
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
It's a sample / reference to help customers who need to embed into React today, as ComposeSDK is not currently available to customers.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Is this also possible to use it to import widgets too and customise the widgets? I have some issues connecting using the APIs and SDK
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
hi @potatomochi
For widgets, try this (slightly different library as it uses sisenseJS) but approach is similar
https://github.com/sisense/sisensejs-components
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I wanted to let everyone here know that there is a ComposeSDK free trial available. You can sign up here: https://www.sisense.com/platform/compose-sdk-free-trial/
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]