- Community
- Knowledge Base
- How to add "Turn on/off" toggle for grand totals
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
10-18-2021
08:04 AM
- edited on
11-10-2023
12:31 PM
by
slosada
![]()
Question:
Viewers don't have the ability to show and hide grand totals which I want them to be able to do. Is it possible to achieve with Blox functionality?
Answer:
var oidArray = payload.oidArray;
//the oids of the pivot widget you want to modify; an array
var toggleAction = payload.toggleAction;
//can be either "show" or "hide"
var toggleType = payload.toggleType;
//can be either "row" or "column" or "both"
if (toggleAction === "show") {
var toggleValue = true;
} else if (toggleAction === "hide") {
var toggleValue = false;
}
//modify each widget you want to change
var i = 0;
for (; i < prism.activeDashboard.widgets.$$widgets.length; i++) {
if (oidArray.includes(prism.activeDashboard.widgets.$$widgets[i].oid)) {
if (toggleType === "row") {
prism.activeDashboard.widgets.$$widgets[i].style.rowsGrandTotal = toggleValue;
prism.activeDashboard.widgets.$$widgets[i].refresh();
} else if (toggleType === "column") {
prism.activeDashboard.widgets.$$widgets[i].style.columnsGrandTotal = toggleValue;
prism.activeDashboard.widgets.$$widgets[i].refresh();
} else if (toggleType === "both") {
prism.activeDashboard.widgets.$$widgets[i].style.columnsGrandTotal = toggleValue;
prism.activeDashboard.widgets.$$widgets[i].style.rowsGrandTotal = toggleValue;
prism.activeDashboard.widgets.$$widgets[i].refresh();
}
}
}{
"type": "ShowOrHideGrandTotals",
"title": "title",
"oidArray": [],
"toggleAction": "",
"toggleType": ""
}- the title of the button
- the OIDs for each pivot widget you want the action to modify
- the action to take (either "show" or "hide")
- and the type of action, e.g. what's being shown or hidden ("row", "column", or "both").
{
"style": "",
"script": "",
"title": "",
"showCarousel": true,
"body": [
{
"type": "Container",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "ShowOrHideGrandTotals",
"title": "Show Grand Totals",
"oidArray": [
"widgetOID1",
"widgetOID2"
],
"toggleAction": "show",
"toggleType": "both"
},
{
"type": "ShowOrHideGrandTotals",
"title": "Hide Grand Totals",
"oidArray": [
"widgetOID1",
"widgetOID2"
],
"toggleAction": "hide",
"toggleType": "both"
}
]
}
]
}
],
"actions": []
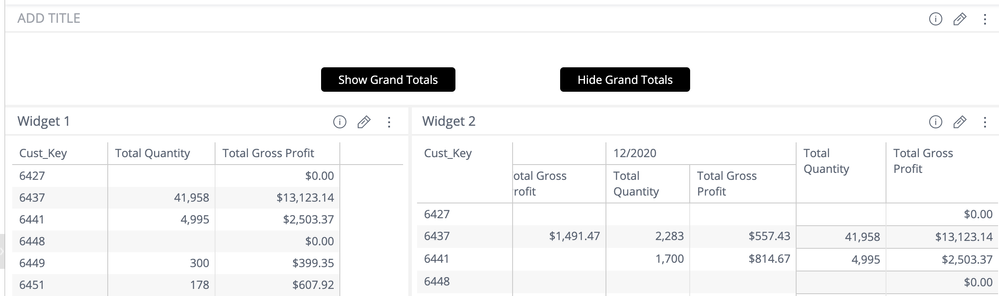
}Here's a screenshot of that widget and the dashboard as a whole.

In our test case, as you can tell from the BloX template above, the "Show Grand Totals" button displays the grand totals for both columns and rows (you can see the column totals on the right of the image), and the "Hide Grand Totals" button hides both of them.
Hope this helps in achieving your goal!
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
