This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- Legacy Discussions
- Build Analytics
- Area Chart - Gradient-Fill (Linear/Radial) Area
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Area Chart - Gradient-Fill (Linear/Radial) Area
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-29-2022 06:43 AM
When creating an area chart you'd sometimes want to use a gradient-fill the area of the chart (linear or radial)
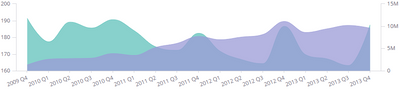
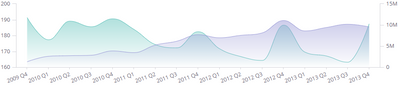
Linear-Gradient Fill (Top-to-Bottom)
Apply the following widget script:
function hexToRgbA(hex,opacity){
var c;
if (opacity < 0 || opacity > 1) throw new Error('Bad Opacity');
if (!(/^#([A-Fa-f0-9]{3}){1,2}$/.test(hex))) throw new Error('Bad Hex');
c = hex.substring(1).split('');
if (c.length== 3){ c= [c[0], c[0], c[1], c[1], c[2], c[2]]; }
c = '0x'+c.join('');
return 'rgba('+[(c>>16)&255, (c>>8)&255, c&255].join(',')+',' + opacity + ')';
}
widget.on('processresult', function(widget,result) {
seriesCount = widget.metadata.panel('values').items.length;
for (let i = 0 ; i < seriesCount ; i++) {
baseColor = widget.metadata.panel('values').items[i].format.color.color;
gradientStopA = hexToRgbA(baseColor,0.5);
gradientStopB = hexToRgbA(baseColor,0);
result.result.series[i].fillColor = {
linearGradient: {x1: 0, y1: 0, x2: 0, y2: 1 },
stops: [
[0, gradientStopA],
[1, gradientStopB]
]
}
}
})
| Before | After |
 |
 |
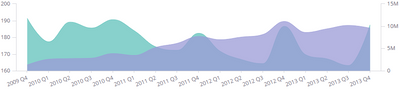
Linear-Gradient Fill (Side-to-Side)
Apply the following widget script:
function hexToRgbA(hex,opacity){
var c;
if (opacity < 0 || opacity > 1) throw new Error('Bad Opacity');
if (!(/^#([A-Fa-f0-9]{3}){1,2}$/.test(hex))) throw new Error('Bad Hex');
c = hex.substring(1).split('');
if (c.length== 3) { c= [c[0], c[0], c[1], c[1], c[2], c[2]]; }
c = '0x'+c.join('');
return 'rgba('+[(c>>16)&255, (c>>8)&255, c&255].join(',')+',' + opacity + ')';
}
widget.on('processresult', function(widget,result) {
seriesCount = widget.metadata.panel('values').items.length;
for (let i = 0 ; i < seriesCount ; i++) {
baseColor = widget.metadata.panel('values').items[i].format.color.color;
gradientStopA = hexToRgbA(baseColor,0);
gradientStopB = hexToRgbA(baseColor,0.7);
result.result.series[i].fillColor = {
linearGradient: { x1: 1-i%2, y1: 0, x2: i%2, y2: 0 },
stops: [
[0, gradientStopA],
[1, gradientStopB]
]
}
}
})
| Before | After |
 |
 |
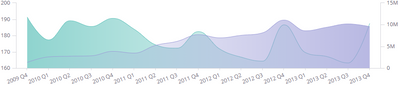
Radial-Gradient Fill (In-to-Out)
Apply the following widget script:
function hexToRgbA(hex,opacity) {
var c;
if (opacity < 0 || opacity > 1) throw new Error('Bad Opacity');
if (!(/^#([A-Fa-f0-9]{3}){1,2}$/.test(hex))) throw new Error('Bad Hex');
c = hex.substring(1).split('');
if (c.length== 3){ c= [c[0], c[0], c[1], c[1], c[2], c[2]]; }
c = '0x'+c.join('');
return 'rgba('+[(c>>16)&255, (c>>8)&255, c&255].join(',')+',' + opacity + ')';
}
widget.on('processresult', function(widget,result) {
seriesCount = widget.metadata.panel('values').items.length;
for (let i = 0 ; i < seriesCount ; i++) {
baseColor = widget.metadata.panel('values').items[i].format.color.color;
gradientStopA = hexToRgbA(baseColor,0.7);
gradientStopB = hexToRgbA(baseColor,0);
result.result.series[i].fillColor = {
radialGradient: {cx: 0.5, cy: 1, r: 0.7},
stops: [
[0, gradientStopA],
[1, gradientStopB]
]
}
}
})
| Before | After |
 |
 |
Labels:
- Labels:
-
Dashboards & Reporting
0 REPLIES 0
Helpful Links
Recommended Quick Links
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
Related Content
- Can use use Switchable Dimensions for Line and Area Charts in Build Analytics
- Creating A Burndown Chart In Sisense in Build Analytics
- Black background when data yields no results. in Build Analytics
- Breakby with multiple Values in Build Analytics
- Sort and Filter multiple custom Values (formulas) in Build Analytics
