This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Cookie Policy. Click Preferences to customize your cookie settings.
- Community
- Community Blogs
- Product and Website News
- Building with Blox: A Practical Introduction
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
What Can You Do With Blox?
Blox is a popular Sisense Add-On that opens up the world of custom dashboard development beyond the default functionality of the Sisense platform. There are seemingly endless use-cases that can be facilitated by Blox, including:
- iFrame
- Webhooks
- Actions
- Redirects
- Write Back
- Filtering
- Interactiveness
- Visualizations
- Pictures
While the application of the Blox Add-On is quite robust and open-ended, the core fundamentals are quite straightforward.
Blox Basics
In order to access Blox, it must first be enabled in the Admin Console under Add-Ons. Once enabled, it is accessed when selecting the widget type in a new dashboard widget, by selecting ‘Blox’.
One notable difference is that the UI changes when selecting Blox as the widget type. Instead of the typical GUI-based visualization builder, you now have a code editor. This code editor uses HTML and CSS to render a JSON object as the widget output. While this may seem to be a daunting departure from the traditional Sisense widget building, there is a core structure that is quite simple and anyone can become an expert!
Blox Structure
There are 3 basic organizational elements in Blox code that will soon become very recognizable and allow you to quickly parse and familiarize yourself with the overall structure.
These 3 elements are:
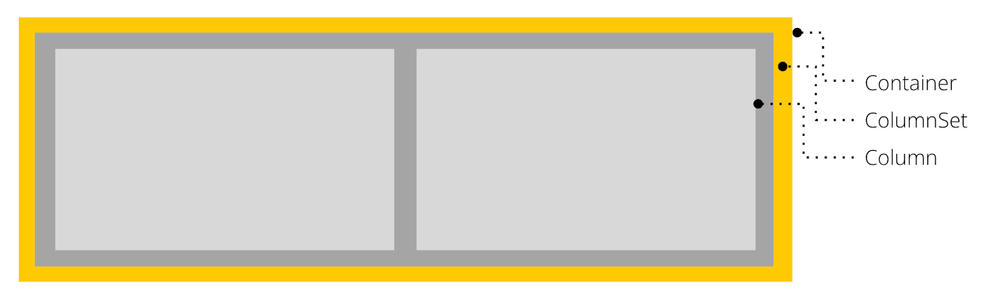
- The Container is the top-most element, you can nest containers within containers, objects with containers are stacked vertically
- The Column Set divides a region within a container, and objects within a Column Set are arranged side-by-side
- The Column is a container within a Column set, objects within a Column are stacked vertically
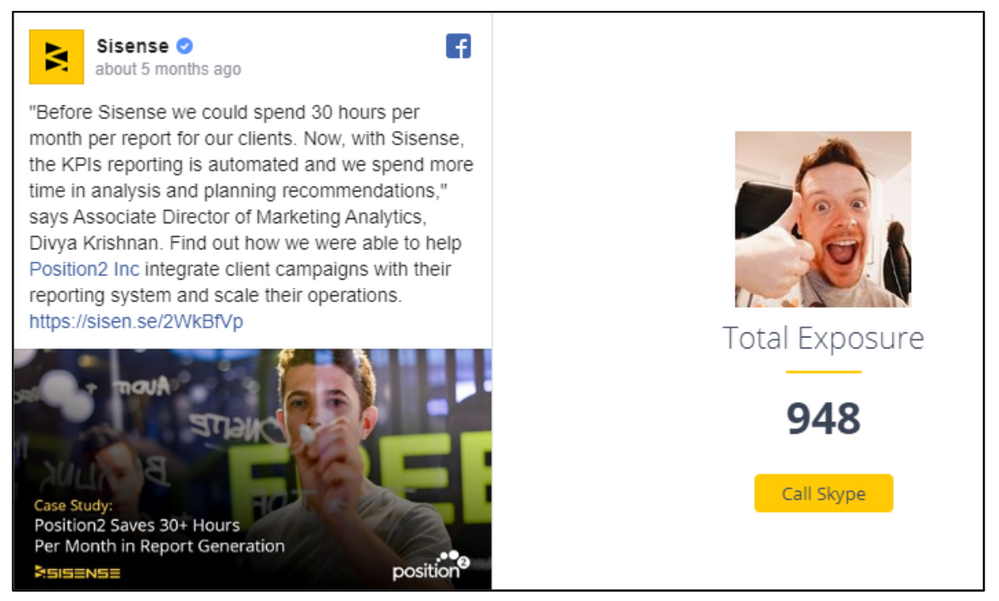
Using this structure to organize your visual output creates a very clear arrangement approach. Take this widget for example:
Using the structure outlined above, the underlying code structure can be easily derived:
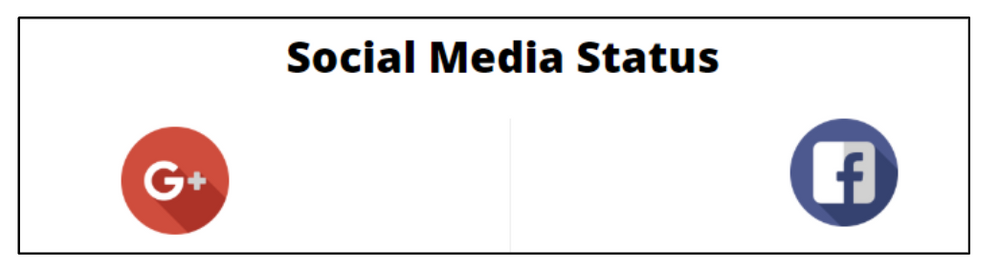
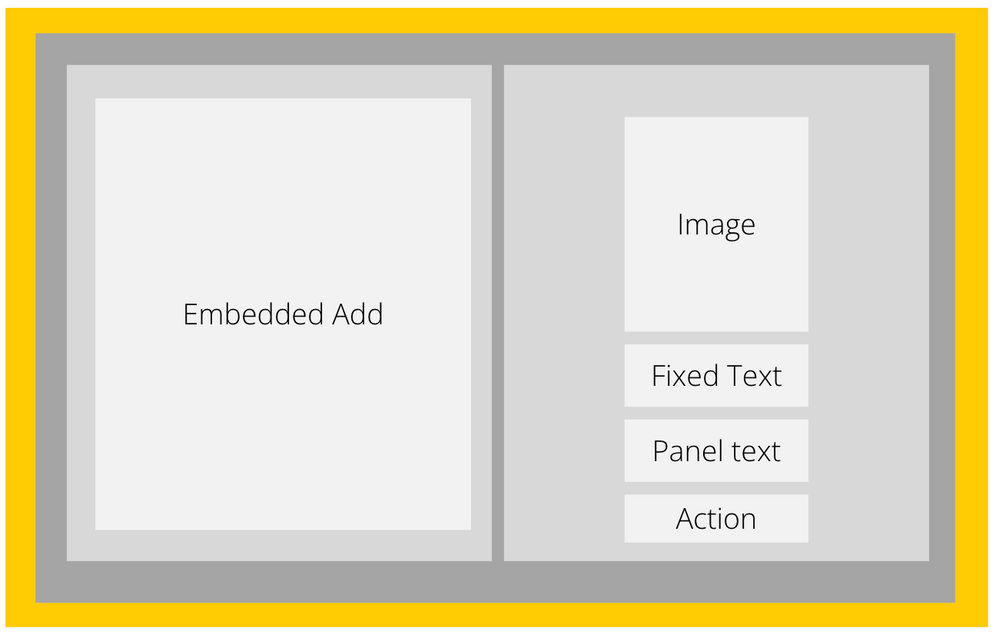
Another example:
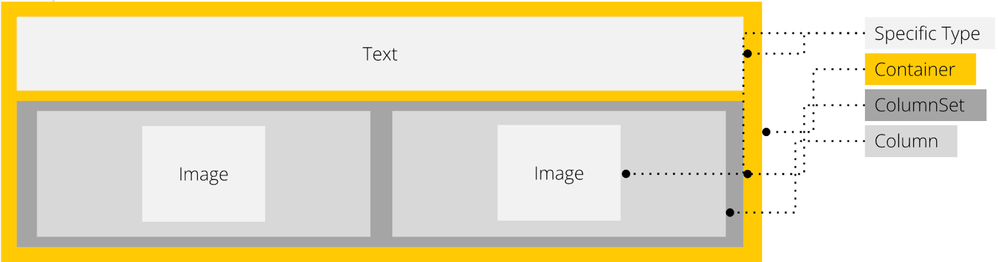
And the underlying structure:
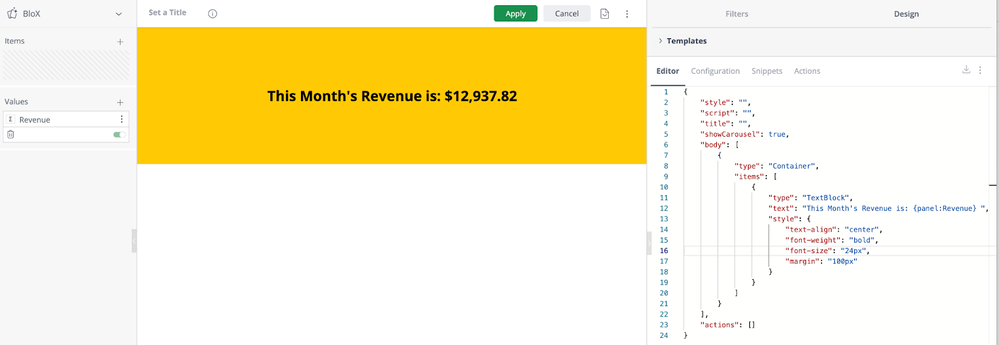
Reference Live Data in Your Blox Code
With the structure in place, say you want to dynamically show a metric within your Blox widget. Data is brought into the widget editor in the same way as it would be for a standard Sisense widget, on the data panel on the left side of the editor. Once you select a value from your data model, you can then reference it in the code using curly brackets, or braces {} and the word ‘panel’. For example, if you brought in value to the data panel and named it ‘Revenue’, the reference in the blox code would be:
{panel:Revenue}
Wrapping up…
Blox is an incredibly powerful tool because of its open-ended nature. Using front-end development code, a wide array of use cases can be developed to enhance the end-user experience and the impact of your Sisense dashboards. The fundamentals of empowerment in Blox are the understanding of the basic code structure as outlined in this blog post. Armed with these principles, the sky is the limit and the possibilities are endless.
There will be an upcoming blog post with a deep dive into more advanced use cases and code snippets to support them, stay tuned!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Sisense's Journey to Automated Testing with Playwright in Product and Website News
- Building Confidence (and BloX Widgets) with the Help of Sisense Trainers in Customer Stories
- Getting Started With BloX in Product and Website News
- Building with Blox: A Practical Introduction in Product and Website News
- How to Use Sisense to Build Your Own Roadmap in Product and Website News
- New year- new content!
- See how you can level up with the Sisense Academy!
- 2024 Sisense Community Wrapped
- Sisense version L2024.3 is now GA for all customer...
- Join us at AWS re:Invent!
- Feature Frenzy: Your Ideas, Our Innovations!
- Did you miss it? We helped host a webinar!
- Windows release W2024.9 has been officially releas...
- 2024 Q4 Employee of the Quarter: Tri Anthony Situm...
- Sisense L2024.3 Release Notes
Recommended quick links to assist you in optimizing your community experience:
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers Group:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]
Share this page: