- Community
- Legacy Discussions
- Build Analytics
- Re: Set marker symbol for each category in line ch...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Set marker symbol for each category in line chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2022 02:06 AM
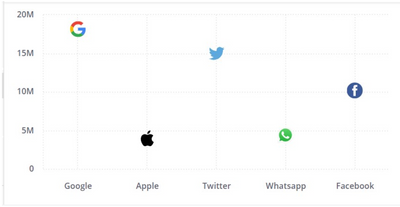
Different marker symbols can be set to line chart based on its value (Y-axis) using this script. But in some cases we may need to set icons for each category (X-axis), Here is a script to achieve this
https://www.binextlevel.com/post/set-marker-symbol-for-each-category-in-line-chart
Steps:
-
Create line chart and enable marker in design panel
-
Add below script to widget and update the variable 'categoryLogoMapping' with name of items in X-axis and its logo URL
-
Save script and refresh widget
categoryLogoMapping = {'Google': 'https://www.svgrepo.com/show/303108/google-icon-logo.svg',
'Apple': 'https://www.svgrepo.com/show/303110/apple-black-logo.svg',
'Twitter': 'https://www.svgrepo.com/show/303127/twitter-logo.svg',
'Facebook': 'https://www.svgrepo.com/show/303114/facebook-3-logo.svg',
'Whatsapp': 'https://www.svgrepo.com/show/303150/whatsapp-symbol-logo.svg'}
widget.on('processresult', function(se, ev){
ev.result.series[0].lineWidth = 0 //To disable connected line between markers
$.each(ev.result.series[0].data, function(index, value){
value.marker.symbol= `url(${categoryLogoMapping[value.selectionData[0]]})`
value.marker.width= 25
value.marker.height= 25
})
})Related posts:
Line chart with image/icon markers
Apply conditional colors to Markers in Line chart
- Labels:
-
Dashboards & Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2023 06:00 AM
is there a way to simply make the current markers smaller? thank you!
Recommended links to assist you in optimizing your community experience:
- Community FAQs
- Community Welcome & Guidelines
- Discussion Posting Tips
- Partner Guidelines
- Profile Settings
- Ranks & Badges
Developers Group:
Product Feedback Forum:
Need additional support?:
The Legal Stuff
Have a question about the Sisense Community?
Email [email protected]